Qu’est-ce qu’un Snippet Divi et comment l’utiliser ?
Les Snippets sont des bouts de code prêts à l’emploi qui permettent d’ajouter rapidement des fonctionnalités ou de personnaliser l’apparence de votre site WordPress.
Les utilisateurs de Divi sans connaissances techniques apprécient particulièrement les Snippets Divi. Ils leur permettent de résoudre facilement de petits problèmes sans passer par un développeur.
Il suffit de copier-coller le code du Snippet à l’endroit adéquat. Je vous indiquerai où le placer pour chaque Snippet proposé.
Il existe 4 façons de positionner les CSS
- Dans les paramètres d’une page (le code n’aura d’effet que sur la page sur laquelle le CSS est positionné)
- Dans un module, pour ajouter une classe CSS ou personnaliser le CSS
- Dans le personnaliseur de thème (le code s’appliquera à tout le site)
- Dans le « head » ou le « Body » de votre thème
Paramètres de page
Le CSS ne s’appliquera qu’à la page en question

Dans une « Section » (violet), « Rangée » (vert) ou un « Module » (gris)
Pour ajouter une classe CSS

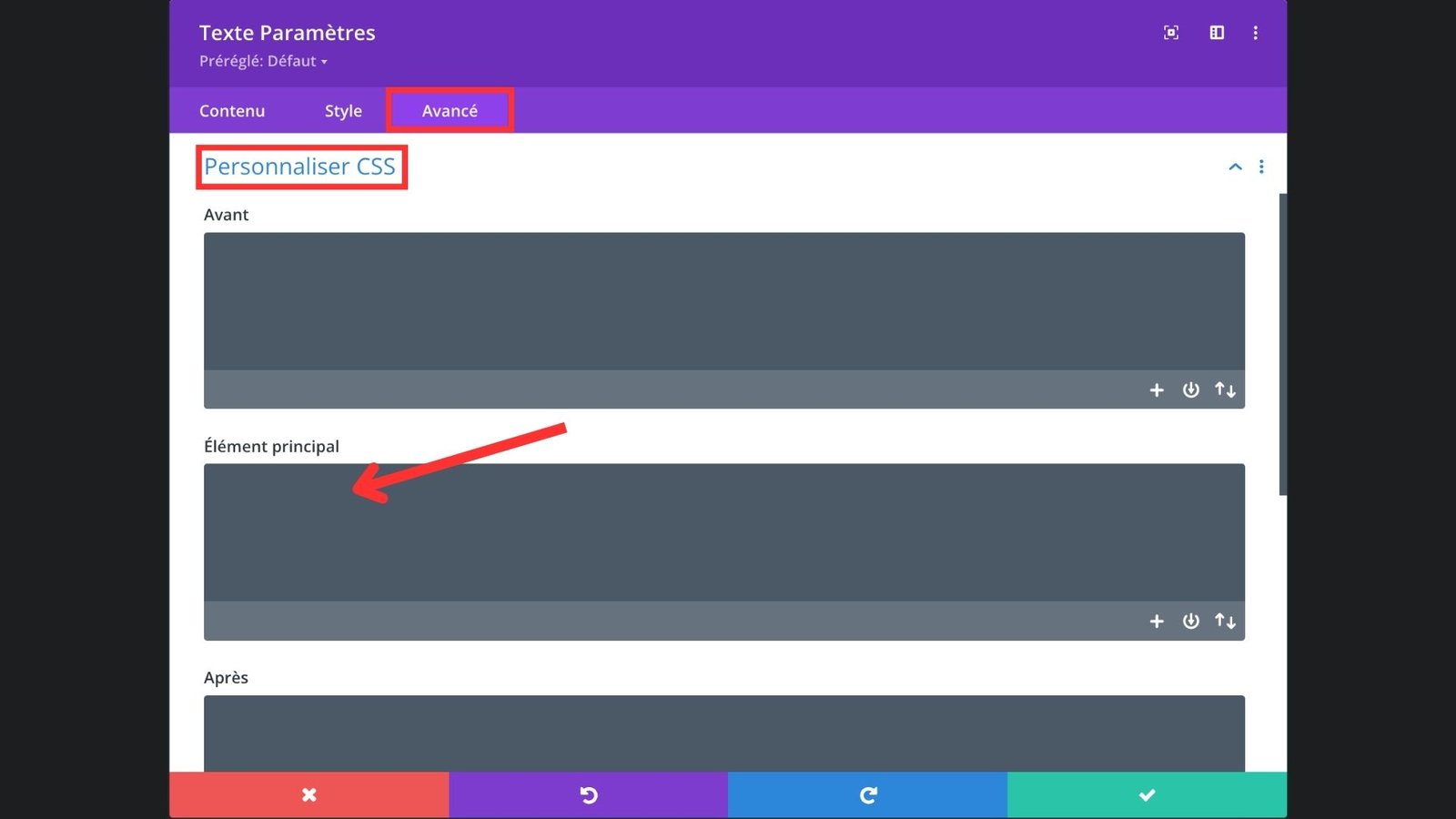
Pour ajouter le CSS snippet

Dans le CSS personnalisé du thème
Le CSS ne s’appliquera à la totalité du site

Dans le « HEAD » ou le « BODY » du thème

Supprimer la ligne grise sous le menu de Divi
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}Supprimer l’ombre sous le menu principal de Divi
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}Changer la couleur du menu automatiquement
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}Inverser les colonnes sur mobile
Dans les paramètres de la rangée (vert), écrivez « inverse » dans l’onglet Avancé>ID et Classe CSS>Classe CSS
Pour que le code soit présent sur tout le site :
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
Si vous souhaitez que l’effet soit sur une page unique :
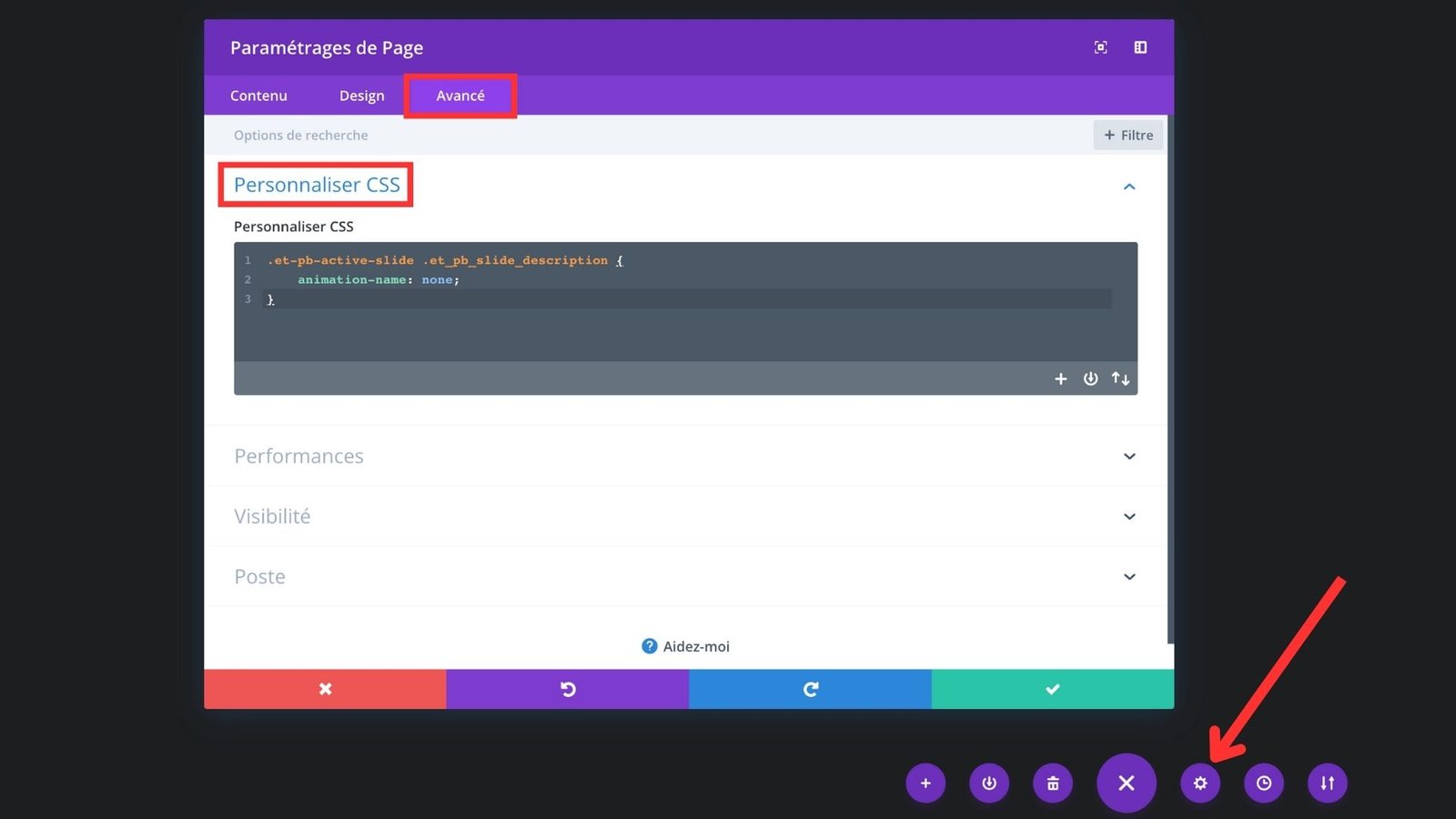
Placer le code dans les paramètres de la page (3 petits points blanc sur fond violet>roue crantée) puis coller le code avancé>Personnalisé CSS
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}Retirer le titre des images au survol de la souris
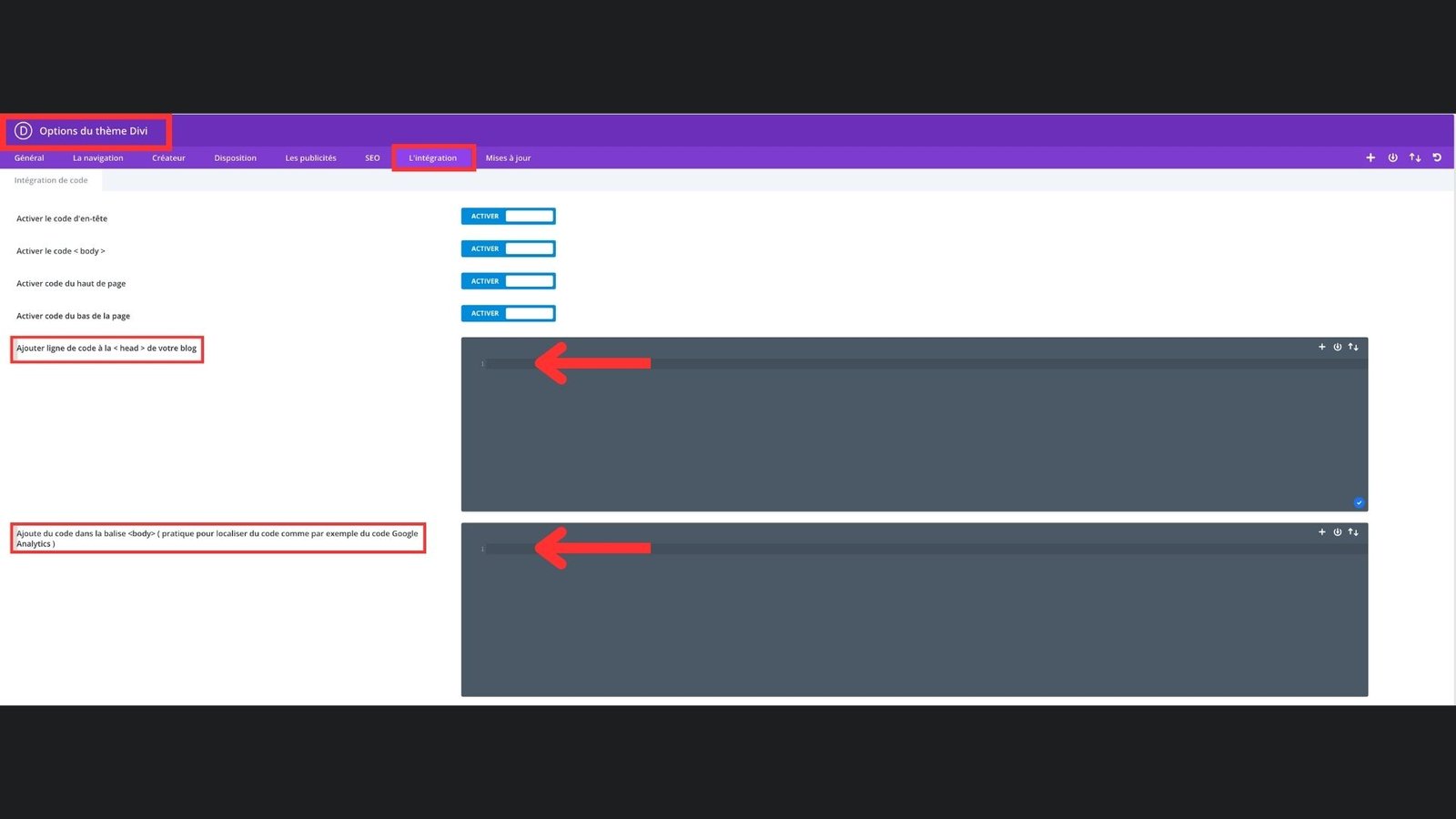
Placer ce code dans l’onglet Divi > Options du Thème > Intégration> Head.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('img[title]').removeAttr('title');
});
</script>Supprimer la ligne grise de la sidebar
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
/* supprimer la ligne grise de la sidebar Divi */
#main-content .container::before {
background-color: rgba(0, 0, 0, 0);
}Réduire la police du bouton Rechercher
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
/* réduire la police pour le bouton rechercher */
.et_pb_widget .wp-block-search__button {
font-size: 10px;
}Fixer la barre d’outils du module Texte de Divi
Placer ce code dans l’onglet Divi > Options du Thème > Personnaliser CSS – ou dans l’onglet Apparence > Personnaliser > CSS Additionnel.
/* toolbar sticky au scroll */
.mce-top-part {
position: sticky !important;
top: -60px;
}Autoriser la parallaxe sur les écrans mobile
Placer ce code dans l’onglet Divi > Options du Thème > Intégration> Head.
<script>
jQuery(document).ready(function($) {
// Mobile device check
$is_mobile_device = null !== navigator.userAgent.match(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/);
if ($is_mobile_device) {
// Function to check if an element is in the Viewport
isInViewport = function(elem) {
elementTop = elem.offset().top, elementBottom = elementTop + elem.outerHeight(), viewportTop = $(window).scrollTop(), viewportBottom = viewportTop + $(window).height();
return elementBottom > viewportTop && elementTop < viewportBottom;
};
// Apply Parallax transform calculations when scrolling
$(window).scroll(function() {
$(".et_parallax_bg").each(function() {
var $this_parent = $(this).parent();
// Check if the parent element is on-screen
var $is_visible = isInViewport($this_parent);
if ($is_visible) {
element_top = $this_parent.offset().top,
parallaxHeight = $(this).parent(".et_pb_fullscreen").length && $(window).height() > $this_parent.innerHeight() ? $(window).height() : $this_parent.innerHeight(),
bg_height = .3 * $(window).height() + parallaxHeight,
main_position = "translate(0, " + .3 * ($(window).scrollTop() + $(window).height() - element_top) + "px)";
$(this).css({height: bg_height,"-webkit-transform": main_position,"-moz-transform": main_position,"-ms-transform": main_position,transform: main_position});
}
});
});
}
});
</script>ALIGNER VERTICALEMENT LA GALERIE D’IMAGE D’UN PRODUIT
Placez ce code dans un module « code » dans votre page où se trouve le module « Woo Product »
<style>
@media screen and (min-width: 981px) {
.woocommerce div.product div.dr-page-woo-image .flex-control-thumbs {
position: absolute;
top: 0;
left: -120px;
width: 100px;
margin-top: 0;
}
.woocommerce div.product div.dr-page-woo-image .flex-control-thumbs li {
width: 100%;
margin-right: 0;
margin-bottom: 20px;
}
}
@media screen and (max-width: 767px) {
.et_pb_wc_related_products.dr-page-related-products ul.products.columns-4 li.product{
width: 100% !important;
margin-right: 0 !important;
}
</style>RÉALISER UN EFFET KEN BURNS SUR les images
Dans les paramètres de la section (violet) ou de la rangée où se trouve votre image, Avancé>ID et Classe CSS>Classe CSS écrivez « dfhs-1«
Placez le code ci-dessous dans un module « Code » dans votre page
.dfhs-1 .et_pb_slide .et_parallax_bg {
animation: dfhs-ken-burn 15s forwards;
animation-iteration-count: infinite;
}
@keyframes dfhs-ken-burn {
0% {
transform: scale3d(1.4, 1.4, 1.4);
animation-timing-function: linear;
}
100% {
transform: scale3d(1, 1, 1);
}
}Retirer le zoom au passage de la souris sur le module « woo image «
Dans le module « Woo image » – Avancé>Personnaliser CSS – Copier le code ci-dessous.
.woocommerce-product-gallery__image {
pointer-events: none!important;
}
Retirer la loupe sur le module « woo image »
Dans les paramètres de la page Avancé>Personnaliser CSS – Copier le code ci-dessous.
.woocommerce div.product div.images .woocommerce-product-gallery__trigger {
display: none;
}Retirer la loupe sur le module « woo image »
Dans le module « Woo image » – Avancé>Personnaliser CSS – Copier le code ci-dessous.
-webkit-backdrop-filter :
blur(10px) ;
backdrop-filter : blur(10px) ;Afficher un prix “A partir de” pour les produits variables « WooCommerce »
Allez dans Apparence>Éditeur des fichiers et thèmes>functions.php et copier le code ci-dessous
/* Afficher "À partir de" pour les produits variables */
add_filter( 'woocommerce_variable_sale_price_html', 'wpm_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wpm_variation_price_format', 10, 2 );
function wpm_variation_price_format( $price, $product ) {
//On récupère le prix min et max du produit variable
$min_price = $product->get_variation_price( 'min', true );
$max_price = $product->get_variation_price( 'max', true );
// Si les prix sont différents on affiche "À partir de ..."
if ($min_price != $max_price){
$price = sprintf( __( 'A partir de %1$s', 'woocommerce' ), wc_price( $min_price ) );
return $price;
// Sinon on affiche juste le prix
} else {
$price = sprintf( __( '%1$s', 'woocommerce' ), wc_price( $min_price ) );
return $price;
}
}Afficher le nombre de produits vendus « WooCommerce »
Allez dans Apparence>Éditeur des fichiers et thèmes>functions.php et copier le code ci-dessous
/* Afficher le nombre de produit vendu sur les pages produits WooCommerce */
// On affiche le nombre de ventes sur la page produit
add_action( 'woocommerce_single_product_summary', 'wpm_product_sold_count', 11 );
function wpm_product_sold_count() {
global $product;
//On récupère le nombre total de ventes par produit
$units_sold = $product->get_total_sales();
// On affiche notre texte personnalisé contenant le nombre de vente
echo '<p class="wpm-sold-product">' . sprintf( __( 'Produit vendu %s fois', 'woocommerce' ), $units_sold ) . '</p>';
}Modifier la couleur du prix affiché dans le module « Woo Ajouter au panier »
Dans les paramètres de la page Avancé>Personnalisé CSS
Remplacez #xxxxx par le code hexadécimal de votre choix
.woocommerce div.product span.price {
color: #xxxxxx;
}Cacher l’affichage du prix dans le module « Ajouter au panier »
Copier le code ci-dessous dans les paramètres de la page Avancé>Personnalisé CSS
.woocommerce .woocommerce-variation-price {
display: none;
}Lien utile : Présence en ligne






