
Améliorez l’expérience utilisateur de votre site mobile avec un menu horizontal !
Pourquoi un menu horizontal est-il meilleur qu’un icône hamburger sur mobile ?
Lorsque vous naviguez sur un site web depuis votre téléphone portable, il est fréquent de trouver un petit icône représentant un hamburger dans le coin supérieur gauche de votre écran. Cet icône, lorsqu’il est cliqué, fait apparaître le menu de navigation du site.
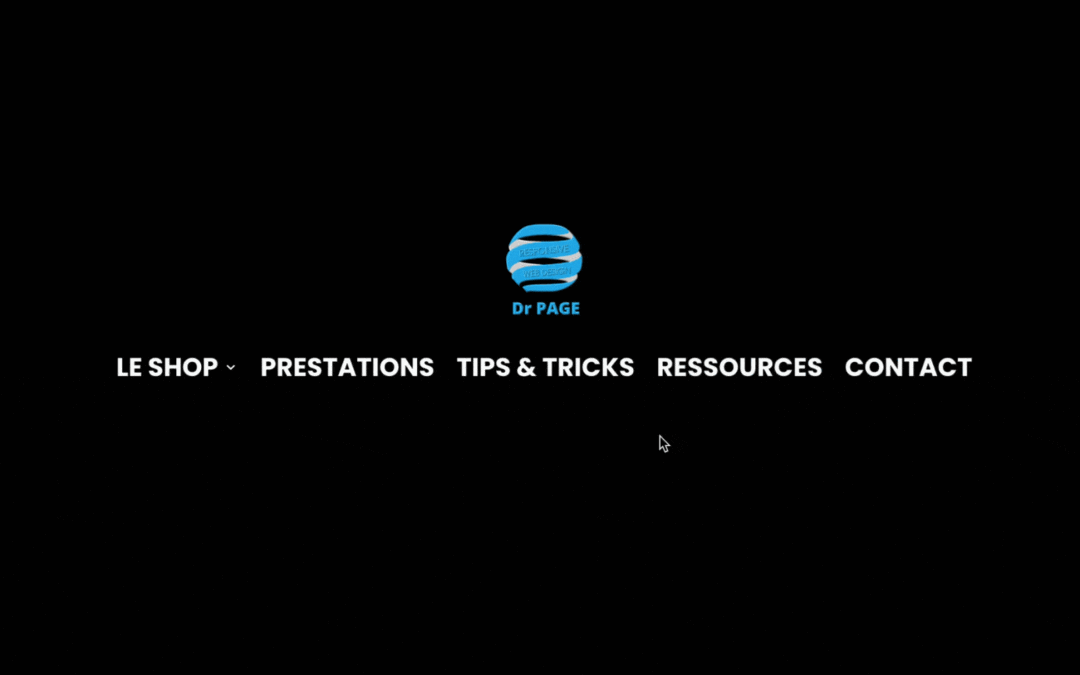
Bien que cette méthode soit courante, elle peut être moins efficace qu’un menu horizontal pour les utilisateurs de téléphones portables. En effet, un menu horizontal est plus facile à utiliser car il permet aux utilisateurs de voir instantanément toutes les options de navigation disponibles. Avec un menu horizontal, les utilisateurs peuvent rapidement trouver ce qu’ils cherchent sans avoir à cliquer sur plusieurs options dans un menu déroulant.
De plus, l’utilisation d’un menu horizontal sur mobile est également bénéfique pour le référencement de votre site web. Les moteurs de recherche considèrent les menus de navigation comme faisant partie du contenu principal de votre site. Par conséquent, avoir un menu horizontal peut aider les moteurs de recherche à comprendre plus facilement le contenu de votre site et améliorer ainsi votre classement dans les résultats de recherche.
Comment créer un menu horizontal sur mobile avec divi ?
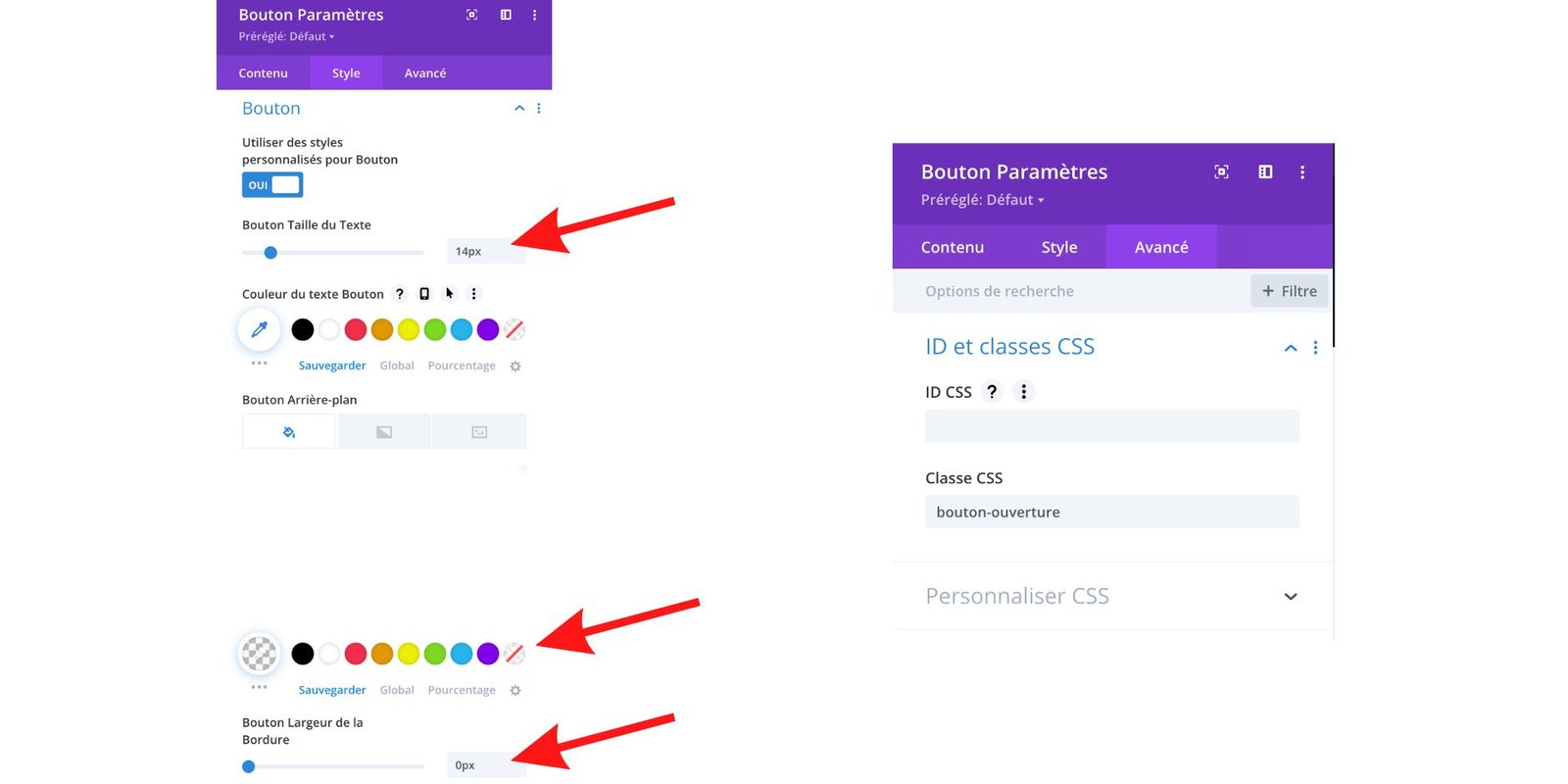
ID et Class CSS (module menu/Avancé) :
menu-scrollable
Code CSS (Divi/option du thème):
/*Menu horizontal*/
@media (max-width: 99999px) {
#menu-scrollable .et_pb_menu__menu {
display: block!important;
overflow-x : hidden;
}
#menu-scrollable nav.et-menu-nav.fullwidth-menu-nav::-webkit-scrollbar {
width: 0!important;
display: none;
}
#menu-scrollable .mobile_menu_bar {
display: none;
}
#menu-scrollable nav {
display: flex;
overflow-x: scroll;
}
#menu-scrollable .et_pb_menu__menu>nav>ul {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
#menu-scrollable .et_pb_row {
width: 100%;
padding-left: 20px!important
}
}