Créer un bouton « Lire plus » ou « Lire la suite sur Divi

Pourquoi masquer un texte trop long.
Sur Internet, tous les mots comptent. Rien ne doit être laissé par hasard. De fait, chaque page Web doit avoir une certaine quantité de mots pour être référencée sur les moteurs de recherche de façon naturelle. C’est une base importante du référencement naturel, soit le SEO.
Le piège est d’écrire un texte trop court qui ne sera pas repéré par les moteurs de recherches, ou d’écrire un contenu trop long, qui n’incitera pas à la lecture et qui alourdira le visuel de votre site Web.
L’idéal est de conserver un texte long et d’en masquer une partie et le dévoiler dans son entier avec un bouton « Lire plus » ou « Lire la suite ».
Le tuto en vidéo
Tutoriel écrit
Nous allons commencer par ajouter un « module Texte » dans le Visual Builder de Divi pour y insérer notre contenu.
Une fois le texte écrit, nous allons nous rendre sur le troisième onglet « avancé » – « ID et Classe CSS » et écrire « texte-cache » dans « Classe CSS«

On ajoute ensuite un « Module Bouton«
Nous allons ensuite styliser notre « Module Bouton«
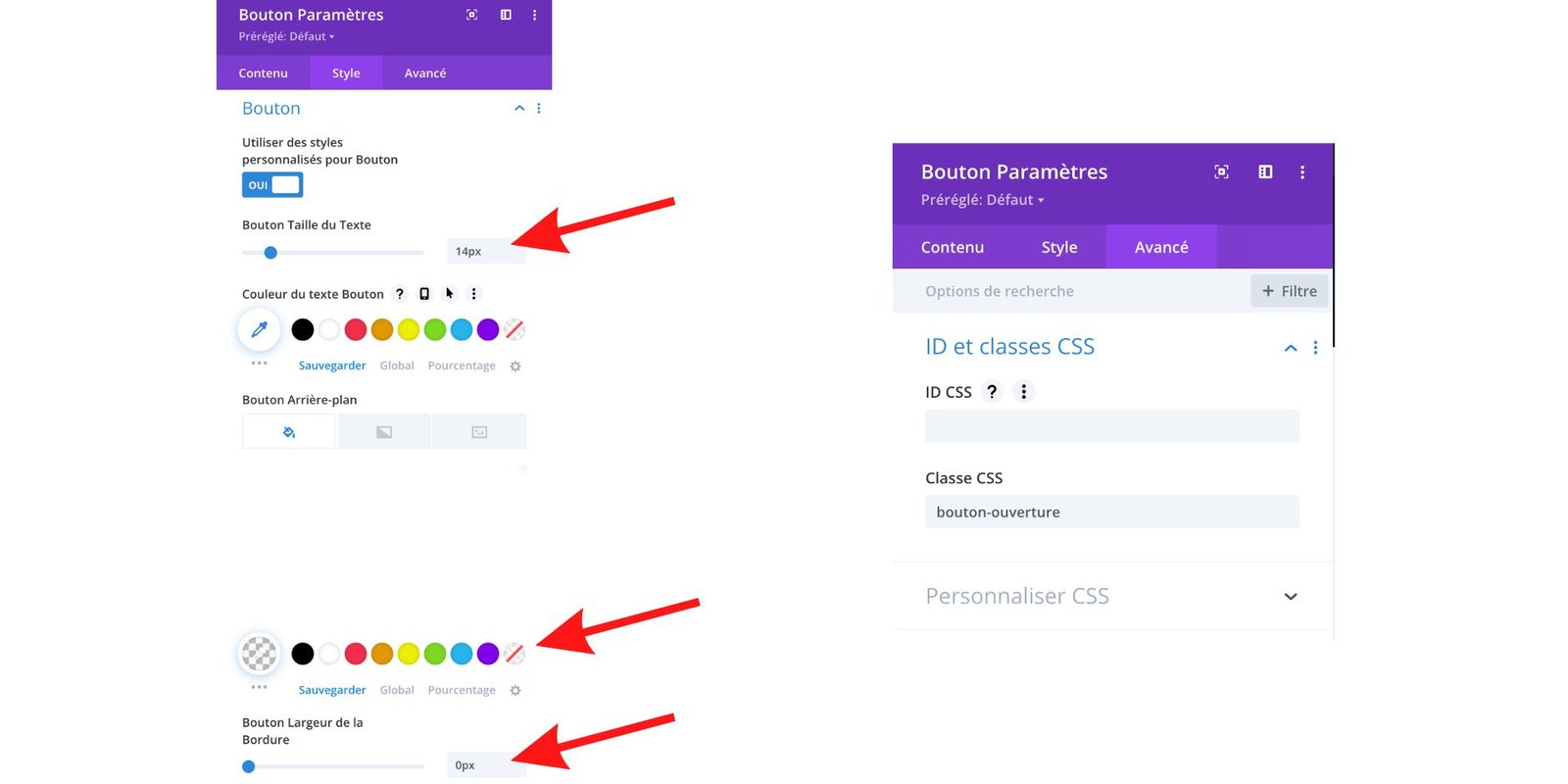
Dans l’onglet « Style« , nous allons réduire le texte, mettre un fond transparent et retirer les bordures.
Puis, dans le troisième onglet « Avancé« -« ID et classe CSS« -« Class CSS » écrire « bouton-ouverture« .
Toujours dans le même onglet, juste en dessous dans « personnaliser CSS » on va écrire la ligne de code suivante : « cursor: pointer;«
cursor:pointer;

On appelle ensuite un module « texte » pour y placer notre code jQuéry. Une fois le module texte ouvert, Aller sur l’onglet « Texte » à côté de l’onglet « Illustration«
C’est à l’intérieur de ce code que vous pourrez changer le texte du bouton.
Par défaut, il est écrit « Lire plus » et « Lire moins » à vous de choisir le texte qui vous convient
CODE JQUÉRY
<script>
jQuery(document).ready(function ($) {
$("a.bouton-ouverture").removeAttr("href"); // On supprime le lien de notre bouton
$('.bouton-ouverture').on('click', function(){ // lorsqu'on clique sur le bouton
$('.texte-cache').toggleClass('ouvert'); // On ajoute ou retire la classe CSS "ouvert"
if ($('.texte-cache').hasClass('ouvert')) { // Si le module texte a la classe "ouvert"
$('.bouton-ouverture').html('LIRE MOINS'); // On affiche LIRE MOINS sur le bouton
} else {
$('.bouton-ouverture').html('LIRE PLUS'); // Sinon on affiche LIRE PLUS
}
});
});
</script>Vous pouvez maintenant enregistrer votre page et la quitter.
Ensuite, nous allons nous rendre dans notre Dashboard – Divi – Option du thème et ajouter un code CSS dans « personnaliser CSS«

CODE CSS
/*CSS pour afficher/masquer un texte via un bouton*/
/*Style du module TEXTE*/
.texte-cache {
position: relative;
max-height: 100px; /*Hauteur du texte visible avant le clic*/
overflow: hidden; /*On cache tout ce qui dépasse des 100px*/
transition: max-height 1s ease; /* Transition CSS entre l'ouverture et la fermeture*/
}
/*Style du module TEXTE lorsqu'il est ouvert*/
.texte-cache.ouvert {
max-height: 100vh; /* On lui définit une hauteur max de tout l'écran si nécessaire pour qu'il affiche tout son contenu*/
}
/*On stylise l'effet de flou lorsque le module TEXTE est fermé, donc il n'a pas la classe "ouvert"*/
.texte-cache:not(.ouvert)::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: linear-gradient(rgba(255, 255, 255, 0), rgba(255, 255, 255, 1)); /*Couleur de notre effet*/
}Sauvegardez tous les paramètres et le tour est joué.
Si vous avez 2 textes sur la même page et souhaitez avoir une ouverture différée :
Ajouter au module texte 1 dans ID et classe CSS la classe CSS « texte-cache1″
Ajouter au module bouton du texte 1 toujours dans ID et classe CSS la classe CSS « bouton-ouverture1 »
Puis la même chose pour le texte 2
Classe CSS :
Module texte « texte-cache2″
Module bouton « bouton-ouverture2 »
Ensuite, nous allons nous rendre dans notre Dashboard – Divi – Option du thème et ajouter un code CSS dans « personnaliser CSS«
CODE CSS
.texte-cache1, .texte-cache2 {
max-height: 100px; /* Hauteur du texte visible par défaut */
overflow: hidden;
transition: max-height 1s ease; /* Temps de transition entre l'état ouvert et fermé */
}
.texte-cache1.ouvert, .texte-cache2.ouvert {
max-height: 3000px; /* Hauteur du texte déroulé après le clic sur le bouton */
}
.bouton-ouverture1, .bouton-ouverture2 {
/* Ici, vous pouvez ajouter du CSS pour styliser vos boutons */
}
.colonne {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
Si vous souhaitez que le code ne s’opère que sur la version mobile, ajouter le code ci-dessous dans « personnaliser CSS
/* Masquer le bouton "Lire la suite" sur les grandes tailles d'écran */
@media (min-width: 768px) {
.read-more-wrap {
display: none;
}
}
/* Afficher le bouton "Lire la suite" sur les petites tailles d'écran */
@media (max-width: 767px) {
.read-more-wrap {
display: block;
}
}



