Inverser les colonnes sur smartphone

La solution ultime pour votre responsive.
Il existe une technique pour inverser vos colonnes sur smartphone qui consiste à rendre invisible certaine section sur bureau et visible sur smartphone.
Bonne option ? Pas si sûr !
Cette technique vous assurera bien un bon design, mais alourdira votre page et vous pénalisera auprès de Google qui n’apprécie guère les sections invisibles.
Vous trouverez ci-dessous la meilleure façon de le faire. Simple, rapide et efficace.
Le tuto en vidéo
Tutoriel écrit
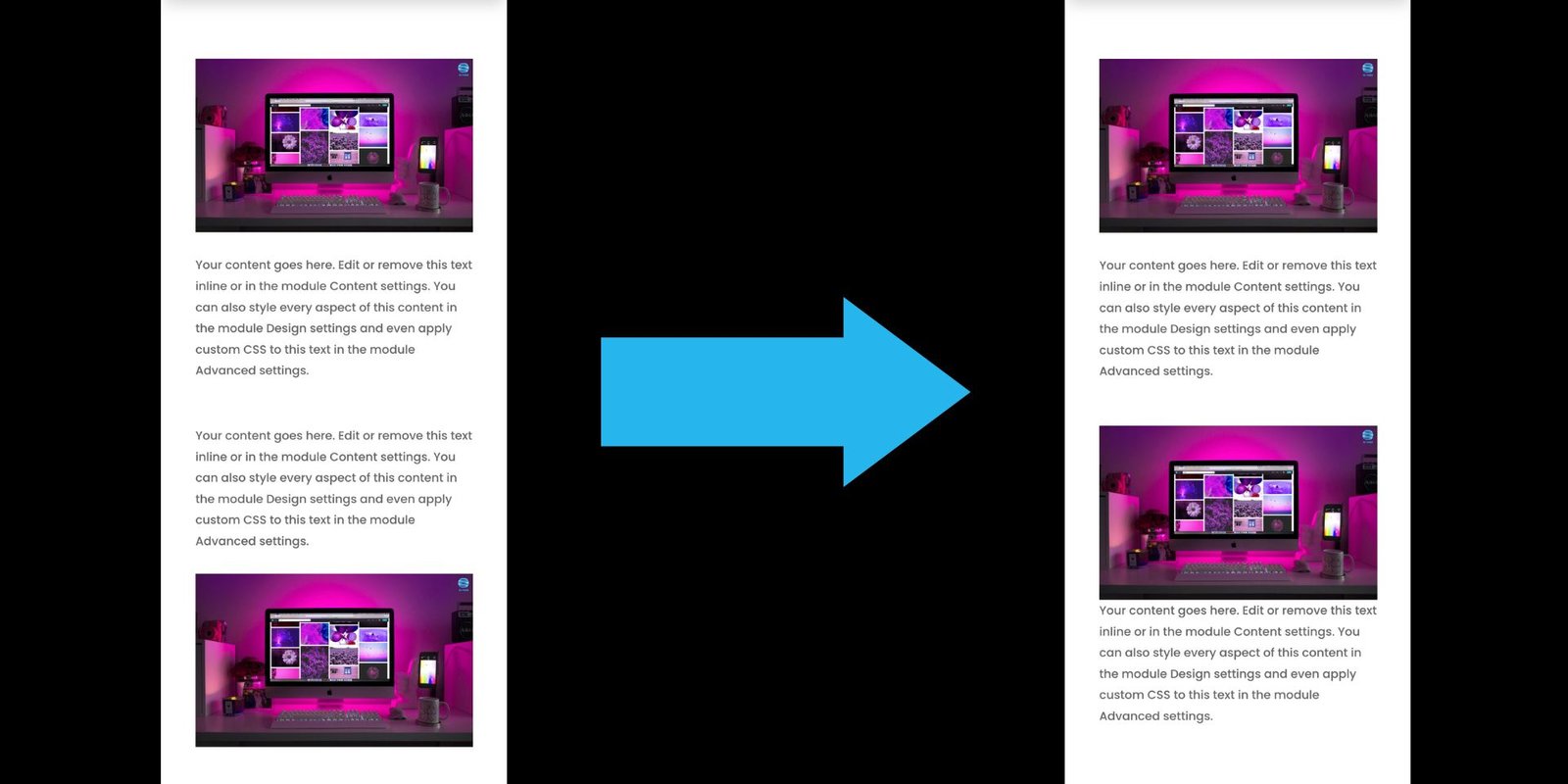
Votre design su version desktop (ordinateur) va être de la façon suivante :
image-texte et sur la ligne du dessous texte-image

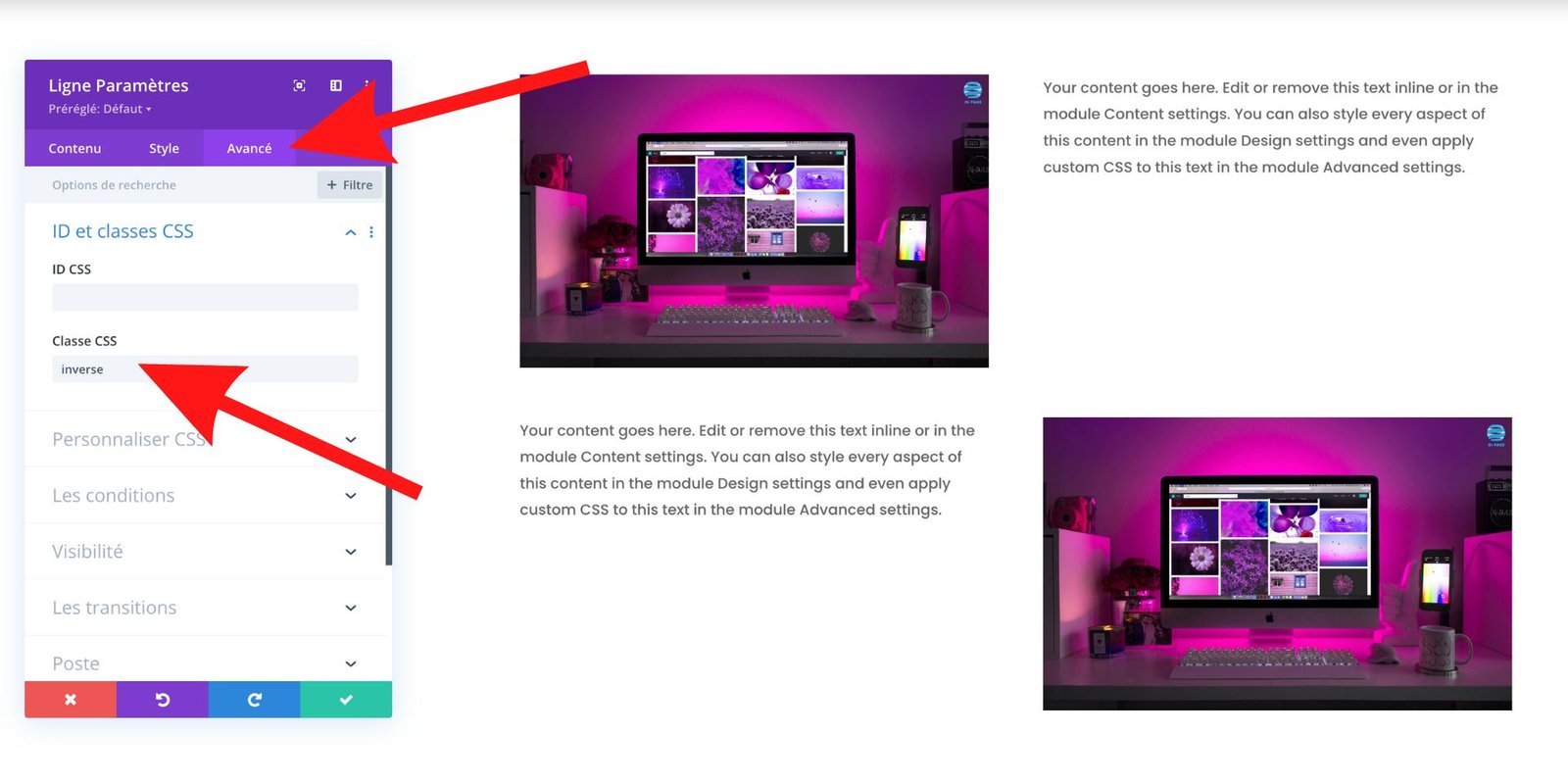
Cliquer sur la roue crantée de la deuxième ligne en vert

Allez dans le troisième onglet « Avancé » et dans « Classe CSS » écrivez le mot « inverse » puis sauvegardez.

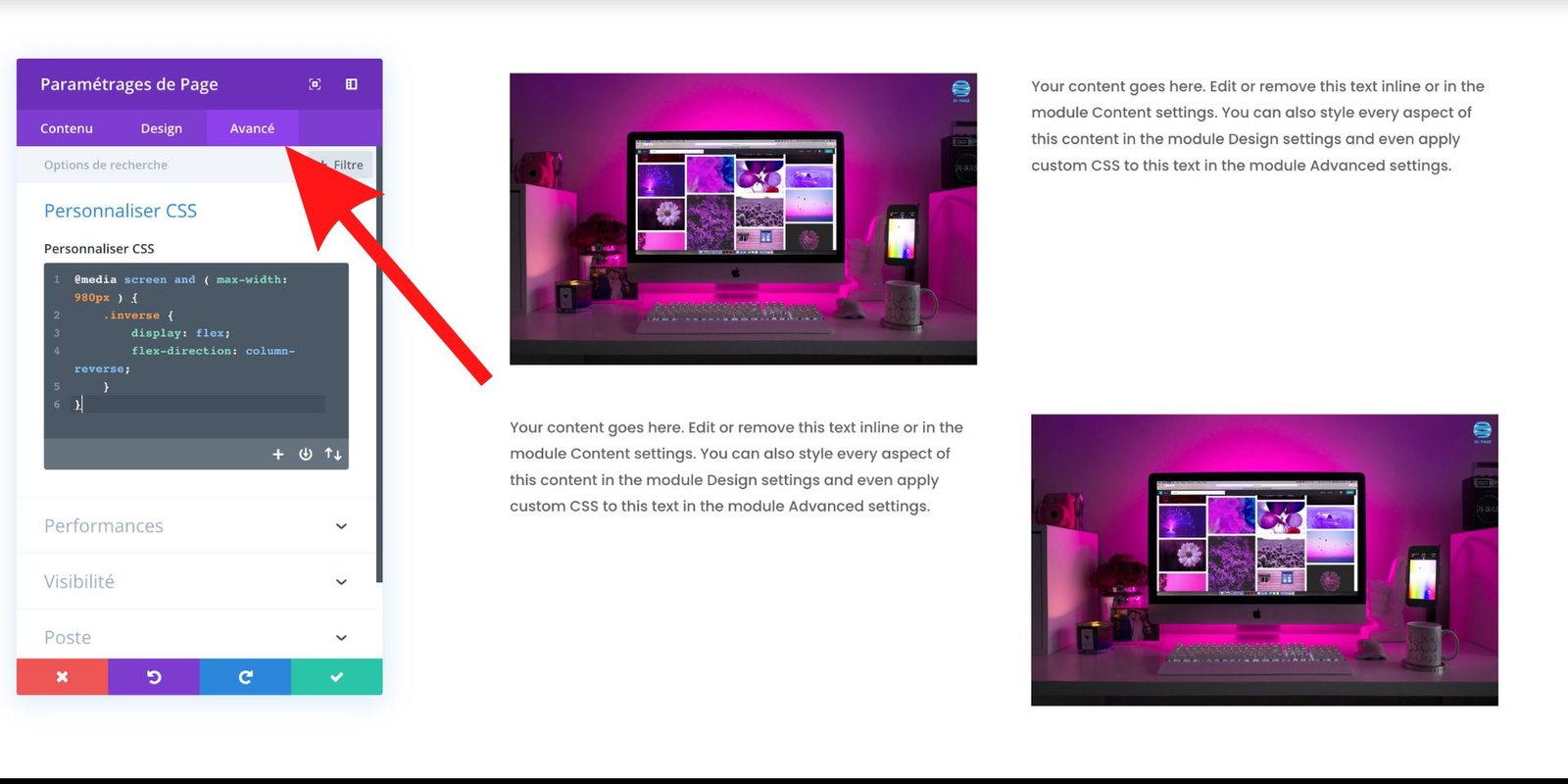
Allez tout en bas de votre page et cliquer sur les 3 petits points, puis sur la roue crantée pour accéder au settings de la page.

Allez au troisième onglet « Avancé » « personnaliser CSS » et copier le code ci-dessous.
CODE CSS
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}

Sauvegardez tous les paramètres et le tour est joué.




