Booster vos ventes avec un badge promotionnel percutant sur WooCommerce
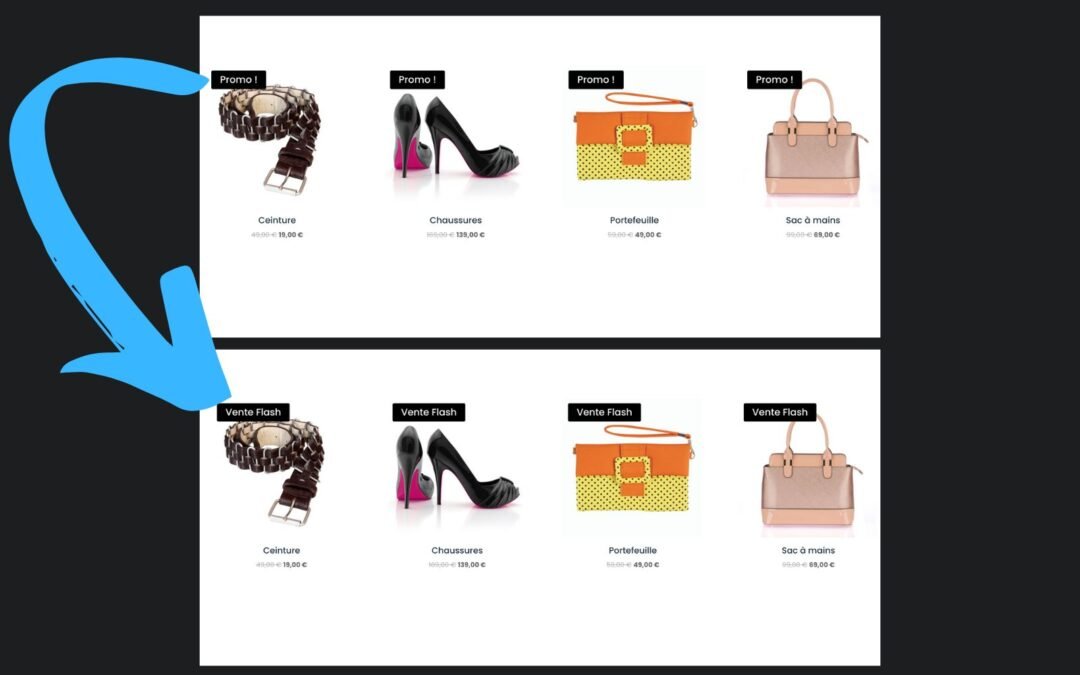
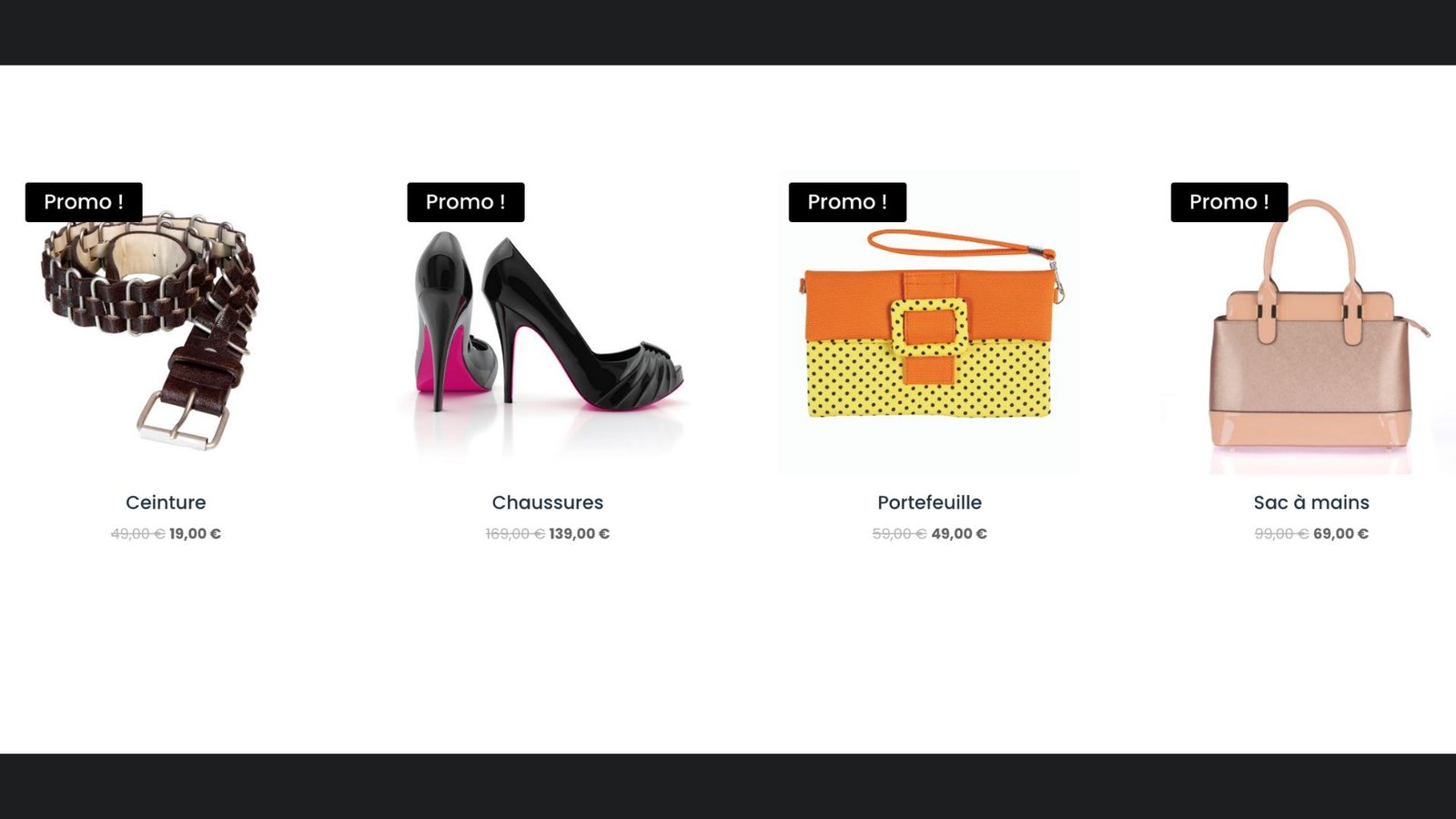
Le badge « Promo » sur WooCommerce peut paraître basique avec juste le mot « Promo ! ». En personnalisant ce texte, vous pouvez créer un sentiment d’urgence et inciter vos visiteurs à acheter.
Découvrez dans ce tutoriel comment changer facilement le badge « Promo » pour des messages accrocheurs :
-
- Dernières pièces
- Promotion éclair
- À saisir vite !
- X % de réduction
En quelques minutes, accédez au fichier functions.php, ajoutez un bout de code PHP et personnalisez le texte du badge.
Un badge percutant générera plus de ventes. Ne ratez pas cette opportunité de booster vos revenus !
Les promos limitées créent un sentiment d’urgence. Écoulez vos stocks et fidélisez vos clients avec des offres spéciales.
Suivez ce tutoriel étape par étape pour changer le badge « Promo » sur WooCommerce et doper vos ventes.
Dans ce tutoriel, vous trouverez comment :
-
-
- Changer le badge « Promo ! » avec un autre texte
- Changer le badge « Promo ! » avec un pourcentage dynamique
-

Le tuto en vidéo
Changer le badge « Promo » avec un autre texte simple
Étape 1 : Ajouter un module « Produits Woo »
Si ce n’est pas déjà fait, ajoutez un module « Produits Woo » à une page

Étape 2 : Modifiez le fichier function.php
Accédez à la console Apparence > Editeur de thème et localisez le fichier functions.php de votre thème enfant.
Ajoutez le code suivant avant la fermeture PHP ?>
add_filter('woocommerce_sale_flash', 'ds_change_sale_text');
function ds_change_sale_text() {
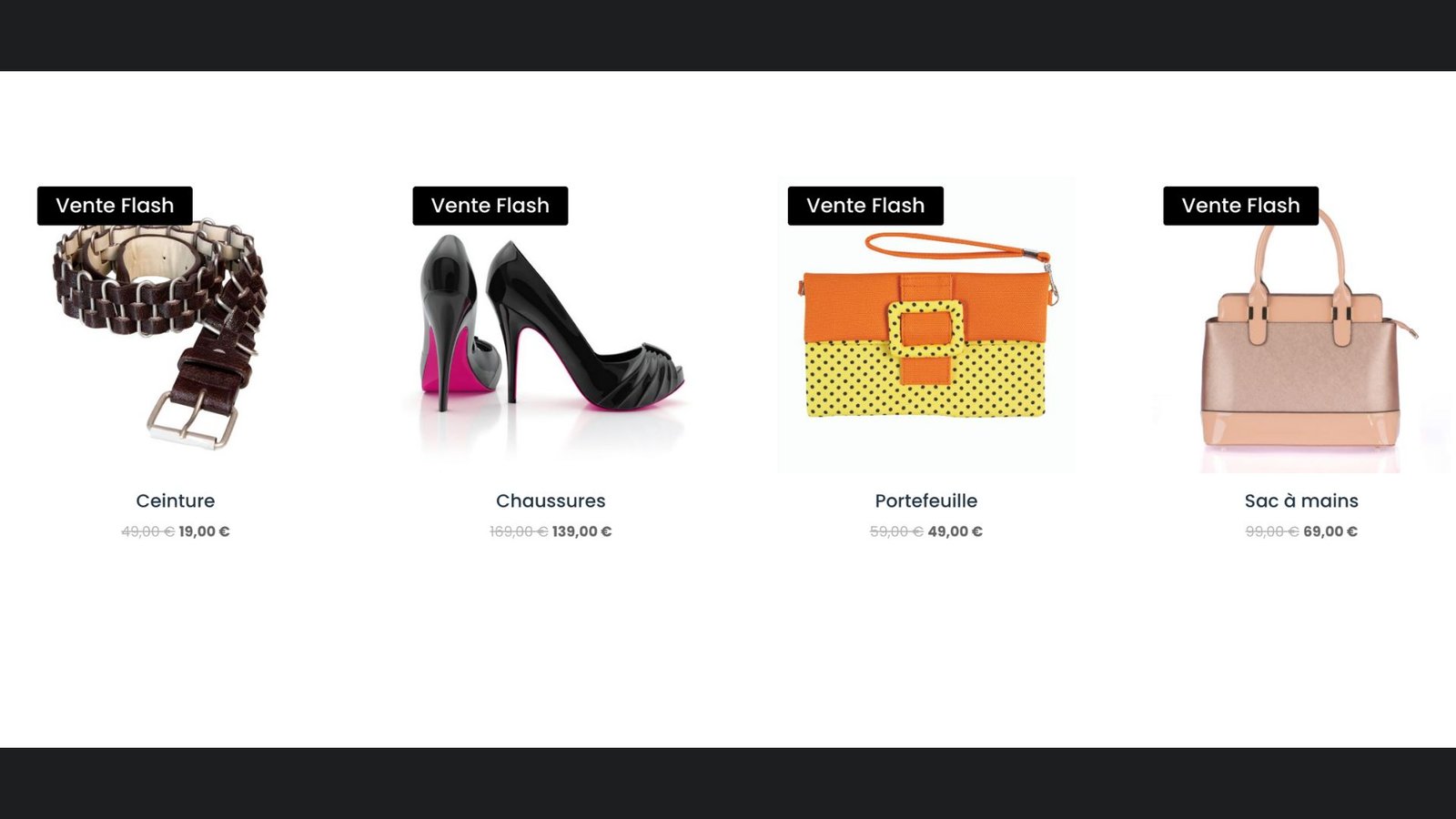
return '<span class="onsale">Ventes Flash</span>';
}Une fois ces étapes réalisées, vous verrez apparaître votre texte personnalisé « Ventes flash » à la place du texte par défaut « Promo ! » sur le front-end de votre site. C’est un moyen simple et rapide de créer un badge promotionnel percutant et d’apporter votre touche personnelle à votre boutique en ligne.

Choisissez le texte de votre choix pour le badge promotionnel
Le code fourni vous permet de remplacer le texte du badge « Promo ! » par n’importe quel texte de votre choix. Vous avez ainsi la liberté de créer un message promotionnel percutant, en adéquation avec votre image de marque.
Pour cela, il vous suffit de modifier le texte « Ventes flash » présent dans le code par le texte souhaité. Vous pouvez opter pour des formulations du type :
– Coup de cœur
– Offre à saisir vite
– Dernières pièces
Cette simple manipulation vous permettra d’avoir un badge promotionnel accrocheur sur vos produits en réduction, et d’inciter ainsi vos visiteurs à passer à l’achat.
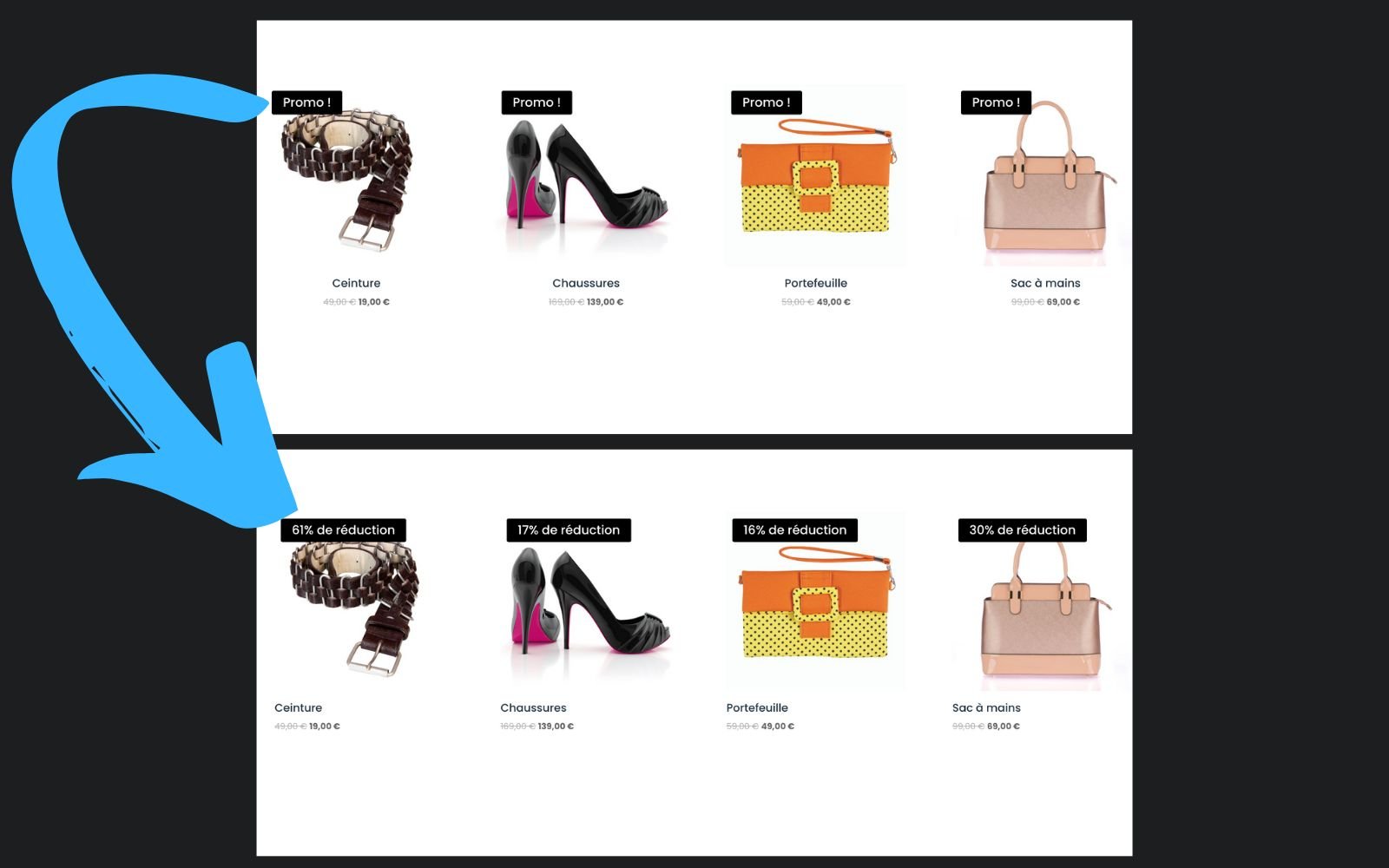
Changer le badge « Promo » avec un pourcentage dynamique

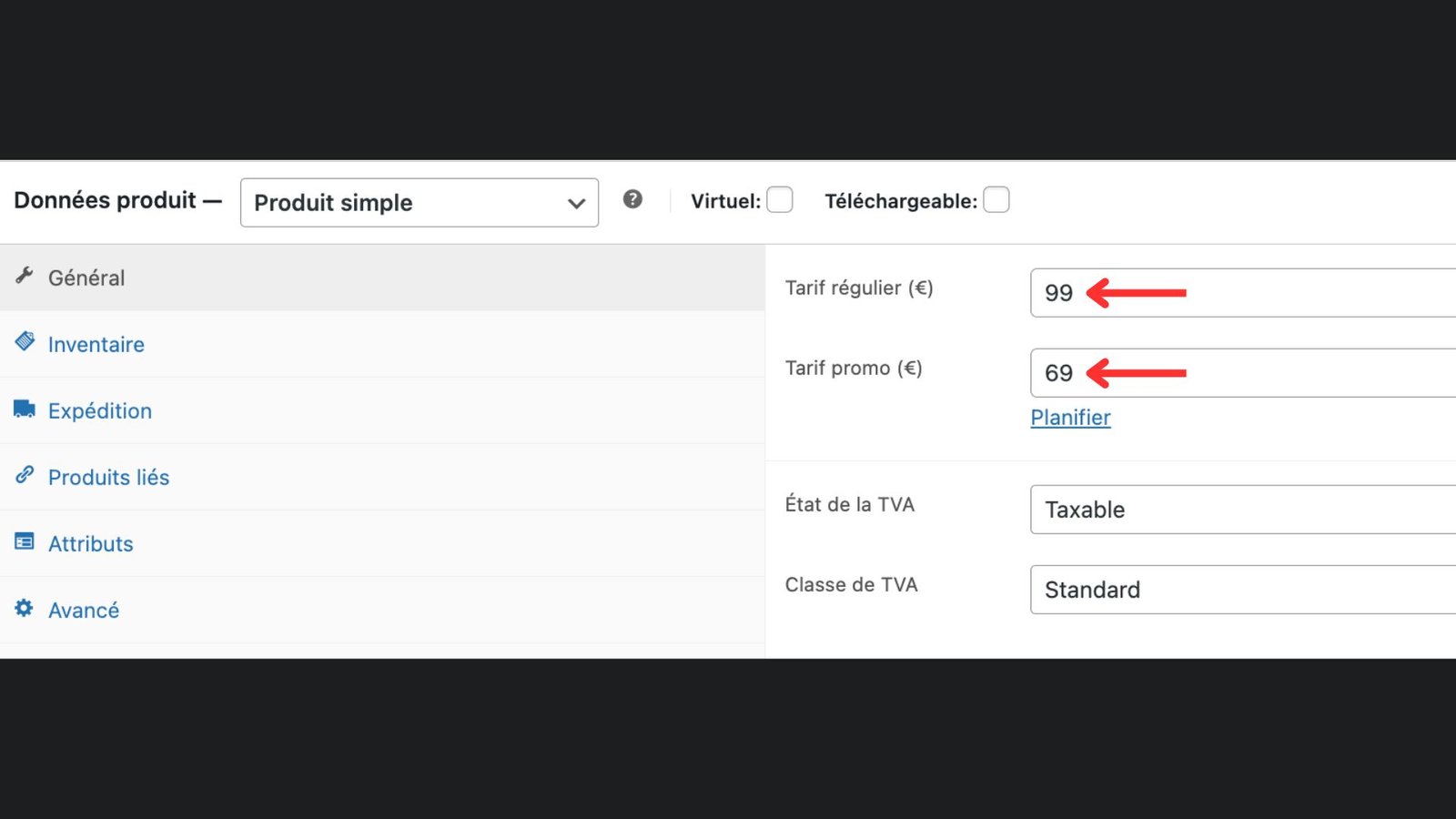
Étape 1 : Ajouter vos tarifs réguliers et vos tarifs promo
Rendez-vous sur votre Dashboard WordPress puis cliquer sur tous les produits. Ensuite renseigner les tarifs réguliers et les tarifs promo pour votre produit ou vos produits.

Étape 2 : Ajoutez le code PHP
Dans votre Dashboard, accédez à l’onglet Apparence > Editeur de thème et localisez le fichier functions.php de votre thème enfant.
Ajoutez le code suivant avant la fermeture PHP ?>
/* Remplacer le texte du badge "Promo !" par un pourcentage*/
add_filter( 'woocommerce_sale_flash', 'ds_replace_sale_text' );
function ds_replace_sale_text($text) {
global $product;
$stock = $product->get_stock_status();
$product_type = $product->get_type();
$sale_price = 0;
$regular_price = 0;
if($product_type == 'variable'){
$product_variations = $product->get_available_variations();
foreach ($product_variations as $kay => $value){
if($value['display_price'] < $value['display_regular_price']){
$sale_price = $value['display_price'];
$regular_price = $value['display_regular_price'];
}
}
if($regular_price > $sale_price && $stock != 'outofstock') {
$product_sale = intval(((intval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
if ($product_sale > 5 ) {
return '<span class="onsale"> <span class="sale-icon" aria-hidden="true" data-icon=""></span> ' . esc_html($product_sale) . '% de réduction</span>'; /* vous pouvez remplacer le texte ici */
}
if ($product_sale <= 5 ) {
return '<span class="onsale"> <span class="sale-icon" aria-hidden="true" data-icon=""></span>Sale!</span>';
}
}else{
return '';
}
}else{
$regular_price = get_post_meta( get_the_ID(), '_regular_price', true);
$sale_price = get_post_meta( get_the_ID(), '_sale_price', true);
if($regular_price > 5) {
$product_sale = intval(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
return '<span class="onsale"> <span class="sale-icon" aria-hidden="true" data-icon=""></span> ' . esc_html($product_sale) . '% de réduction</span>'; /* vous pouvez remplacer le texte ici */
}
if($regular_price >= 0 && $regular_price <= 5 ) {
$product_sale = intval(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100);
return '<span class="onsale"> <span class="sale-icon" aria-hidden="true" data-icon=""></span>Sale!</span>';
}
else{
return '';
}
}
}Après avoir ajouté le code PHP dans le fichier functions.php, n’oubliez pas d’enregistrer vos modifications en cliquant sur « Mettre à jour le fichier ».
Vous avez la possibilité de changer le texte. par exemple :
Remplacer « % de réduction » par « % d’économie » à la ligne 22 et 35 du code CSS
Étape 3 : Ajoutez le code CSS
Dans votre Dashboard, accédez à l’onglet Apparence > Editeur de thème et localisez le fichier style.css de votre thème enfant.
Ajoutez le code suivant
/* Afficher les soldes ! Icône d'insigne */
.sale-icon[data-icon]:before {
font-family: 'ETmodules';
content: attr(data-icon);
speak: none;
font-weight: 400;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
/* Optional styling */
.woocommerce-page ul.products li.product span.onsale, .woocommerce ul.products li.product span.onsale {
left: 0px!important;
top: 0px!important;
font-size: 15px;
background: #137118!important;
}Encore une fois, validez vos changements en cliquant sur « Mettre à jour le fichier ».

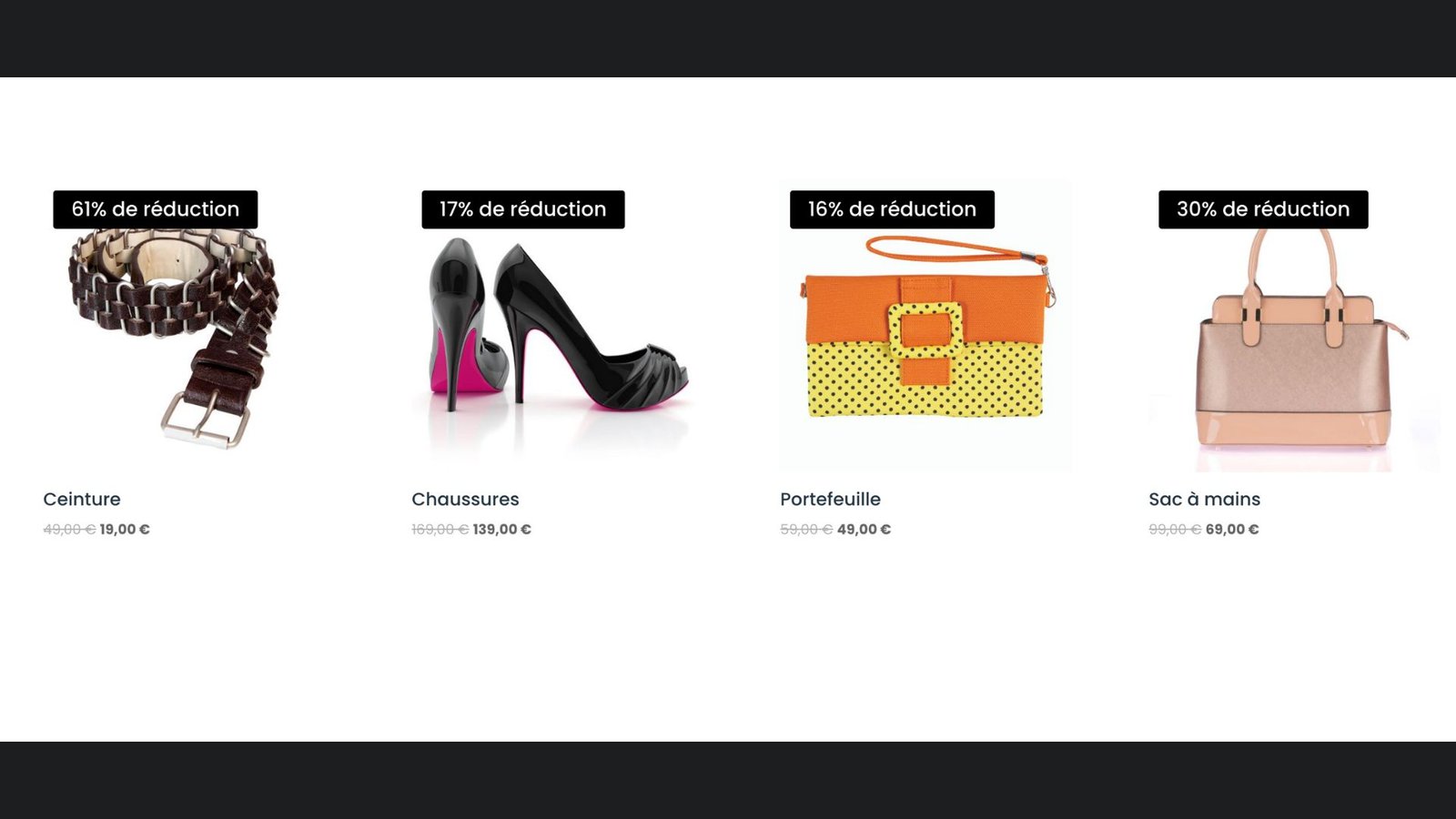
Et le tour est joué ! Ces quelques lignes de code PHP et CSS suffisent pour remplacer le texte standard de votre badge promotionnel WooCommerce par un pourcentage de réduction dynamique. Votre boutique gagne instantanément en attractivité.
Grâce à ces quelques lignes de PHP et CSS, vous venez de transformer instantanément l’apparence de votre badge promotionnel WooCommerce.
Ce tutoriel vous a montré à quel point il est simple de personnaliser des éléments comme le badge promotionnel en modifiant directement le code. C’est votre première étape vers une customisation avancée.
N’hésitez pas à explorer toutes les options à votre disposition pour créer une boutique au design unique et aux fonctionnalités sur-mesure. Vous pourrez ainsi vous démarquer de la concurrence.
En maîtrisant les bases du code, vous ouvrez un monde de possibilités pour votre boutique WooCommerce. Apportez votre touche personnelle pour offrir la meilleure expérience à vos clients.
Amusez-vous à tester de nouvelles options de personnalisation et à repousser les limites de votre créativité !
.