5 tips & astuces sur Divi builder
Vous cherchez des trucs et astuces sur le populaire plugin Divi Builder ?
Que vous soyez un utilisateur WordPress débutant ou expérimenté, Divi Builder peut vous aider à concevoir des sites Web magnifiques et attrayants.
Dans cet article de blog, nous couvrirons cinq tips et astuces essentielles pour vous aider à tirer le meilleur parti de votre expérience Divi Builder. Grâce à ces conseils, vous pourrez créer et personnaliser rapidement et facilement des sites époustouflants en un rien de temps.
Nous aborderons les sujets ci-dessous, et je vous montrerais comment réaliser ces tips et astuces, tout ça sans codage HTML ou CSS.
– Comment souligner un texte d’une couleur différente ?
– Comment changer la couleur d’un mot dans un texte ?
– Comment mettre une section en global comme le Header et le Footer ?
– Comment étendre le style d’une section, d’une rangée ou d’un module ?
– Comment rendre invisible une section sur différents écrans ?
Que vous soyez débutant ou professionnel, ces trucs et astuces seront inestimables dans votre cheminement pour créer et personnaliser facilement de beaux sites Web.

Les tips & astuces en vidéo
Les tips & astuces en image
Comment souligner un texte d’une couleur différente ?

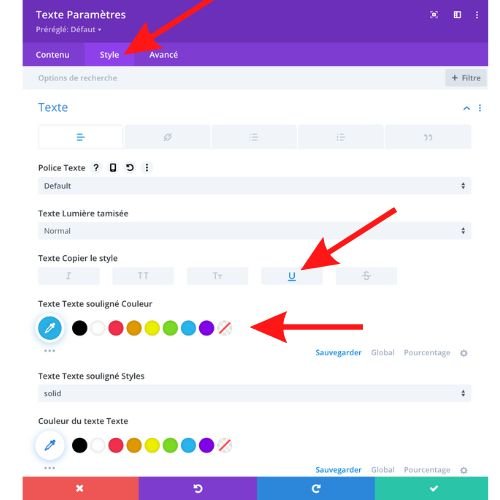
Cliquez sur la roue crantée du module texte en gris

Allez dans le deuxième onglet « Style« , puis clickez sur le « U souligné« . Ce qui fera apparaître une nouvelle ligne avec un choix de couleur.
Vous n’avez plus qu’à choisir la couleur du soulignage.

Comment changer la couleur d’un mot dans un texte ?

Dans les paramètres du module texte, allez sur le deuxième onglet « Style » puis changez la couleur de votre texte à la couleur souhaitée (bleu dans l’exemple)

Retournez sur le premier onglet « Contenu » et sélectionnez la partie du texte que vous souhaitez mettre à la couleur initiale (en noir dans l’exemple).
Allez jusqu’au « A souligné » et choisissez la couleur noire.

Comment mettre une section en global comme le Header et le Footer ?
Ce tuto va vous permettre quand vous utilisez un élément global sur une page A, B et C et que vous le modifiez sur la page A, alors, les pages B et C qui ont cet élément seront également modifiées.
Cela signifie que si vous créez une section globale que vous utilisez sur plusieurs pages, vous pourrez modifier son apparence en un seul clic.
Pour réaliser cette option, rien de plus simple :
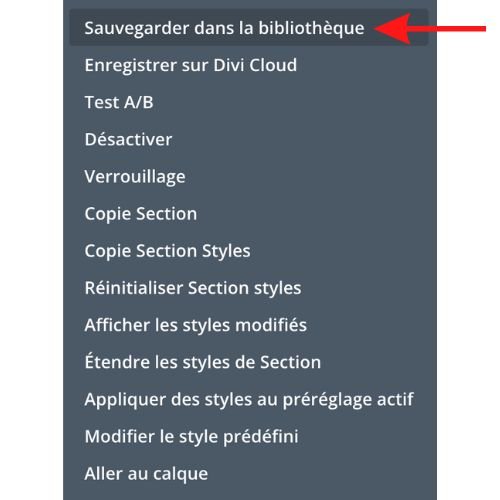
Clickez sur les trois petits points de votre section

Clickez sur « Sauvegarder dans la bibliothèque«

Nommez votre section, puis positionner « Sauvegarder en tant que Global«

Comment étendre le style d’une section, d’une rangée ou d’un module ?
Imaginez, après avoir personnalisé dans le moindre détail le module parfait, vous souhaitez le réaliser à nouveaux.
Allez-vous vous souvenirs de tous les changements effectués ? Pas sûr !
Il existe sur Divi builder la possibilité d’étendre le style d’une section, d’une rangée ou d’un module. Cette astuce va vous faire gagner un temps considérable pour la conception de vos sites.
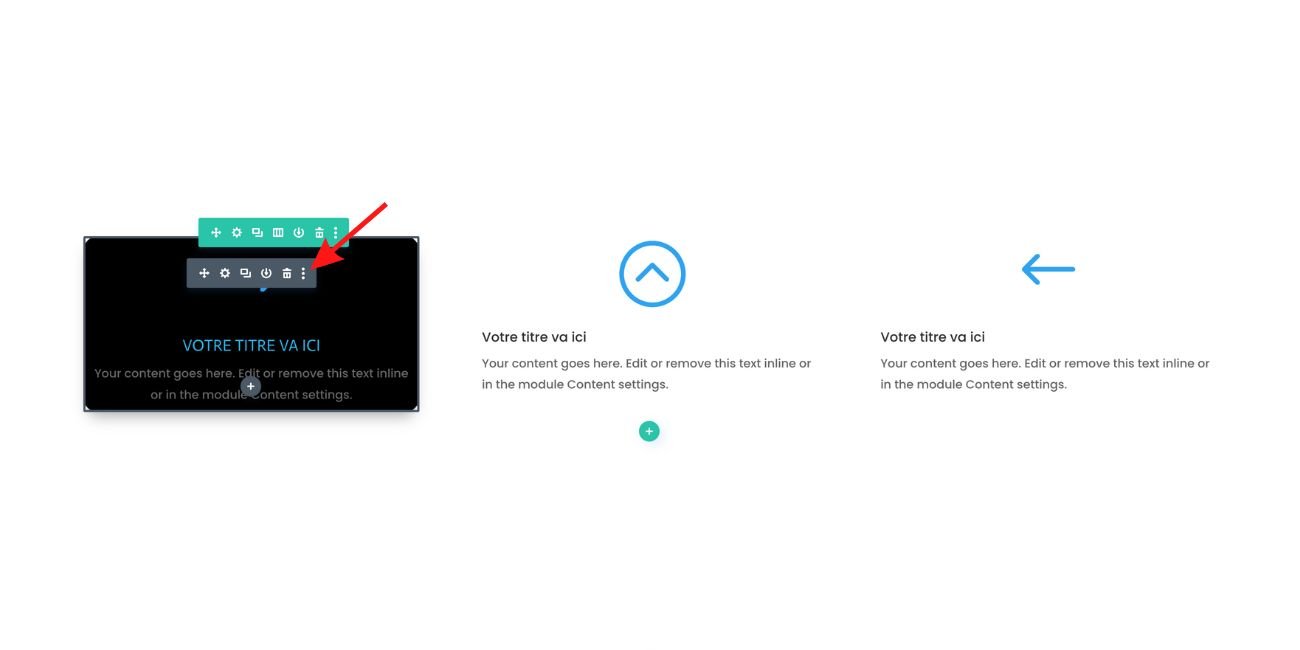
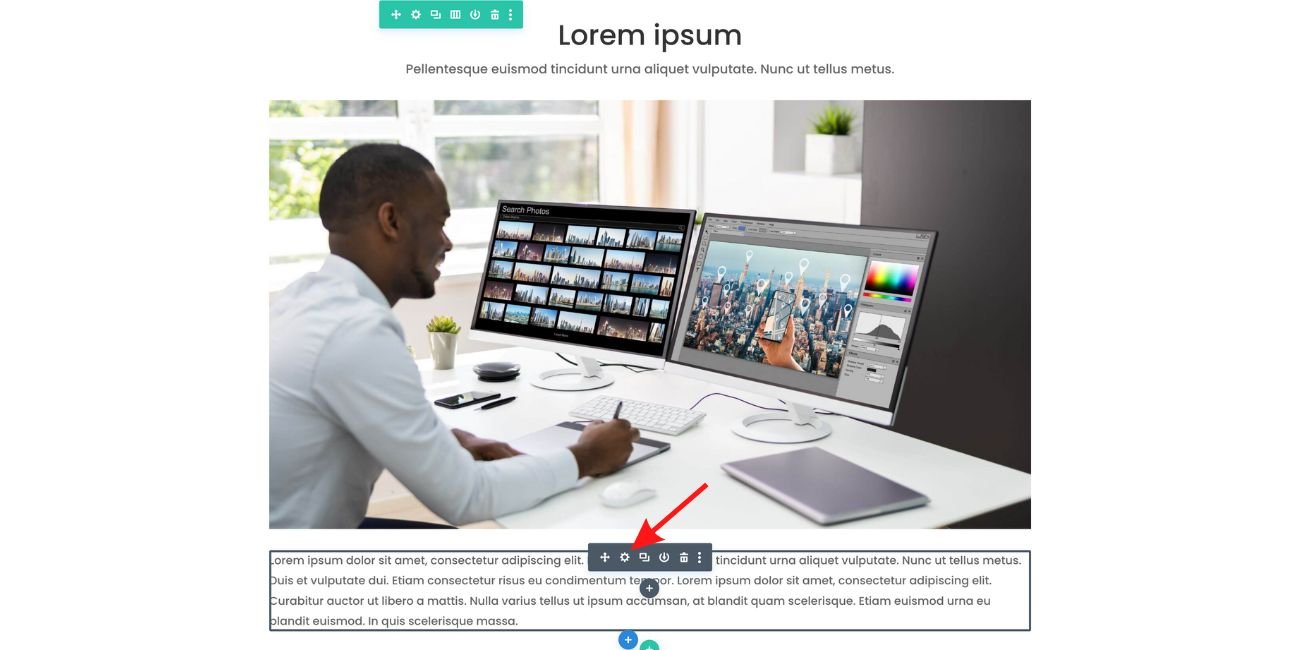
Clickez sur les 3 petits points du module que vous souhaitez étendre

Descendez jusqu’à « Étendre les styles de résumé » et choisissez cette option.

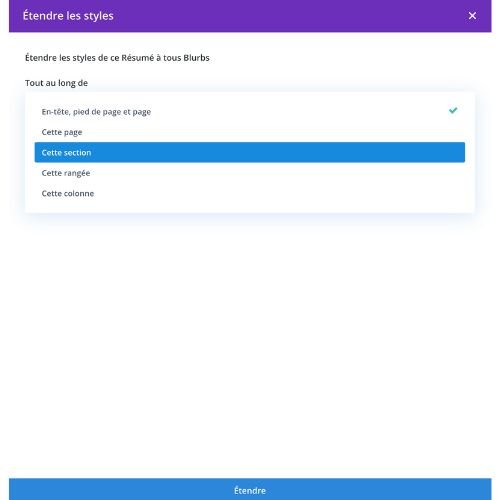
Arrivé sur cette page, à vous de choisir d’étendre le style à toute la page, à une section, une rangée ou seulement le module.

Après avoir validé en cliquant sur « Étendre« , les modules auront exactement les mêmes paramètres.

Comment rendre invisible une section sur différents écrans ?
Divi builder nous offre la possibilité de masquer une section, une rangée ou même un module en fonction de la taille d’écran (ordinateur de bureau, tablette et smartphone).
Très pratique, quand vous souhaitez masquer un texte trop long sur mobile.

Clickez sur la roue crantée de la section, de la rangée ou du module que vous souhaitez masquer (le module dans l’exemple)

Allez dans le troisième onglet « avancé » et cochez les écrans sur lesquels vous souhaitez masquer le module.


Voilà pour ces tips & astuce qui j’espère vont bien vous aider dans la conception de vos sites web.
Enjoy 😎






