Découvrez pourquoi et comment créer un bouton sticky sur mobile avec Divi
Améliorer l’expérience utilisateur sur mobile : les avantages de la création d’un bouton sticky !
Avec l’augmentation de l’utilisation des appareils mobiles pour naviguer sur internet, il est de plus en plus important de s’assurer que votre site web est optimisé pour ces appareils.
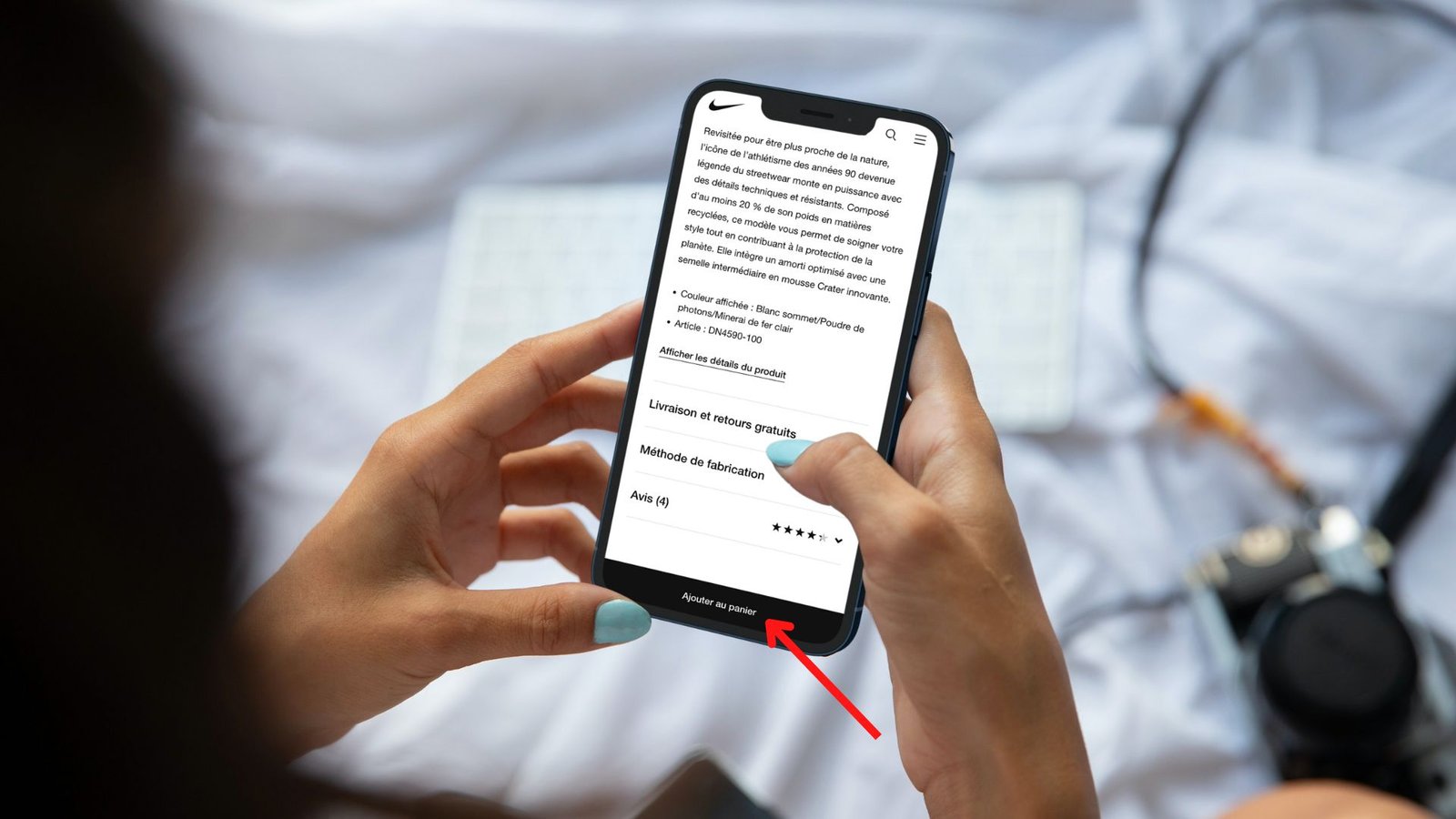
L’un des éléments clés pour améliorer l’expérience utilisateur sur mobile est d’ajouter un bouton « sticky » (collant) en bas de page. Dans cet article, nous allons vous expliquer pourquoi et comment créer un bouton sticky sur mobile avec WordPress et le thème Divi.
Tout d’abord, il est important de comprendre pourquoi un bouton sticky est utile pour les appareils mobiles. Les téléphones et les tablettes ont des écrans plus petits que les ordinateurs de bureau, il est donc plus difficile pour les utilisateurs de naviguer sur un site web. Un bouton sticky en bas de page permet aux utilisateurs de naviguer facilement vers les sections les plus importantes de votre site web, sans avoir à faire défiler toute la page.
En utilisant un bouton sticky, vous pouvez également améliorer votre taux de conversion. Si vous voulez que les utilisateurs effectuent une action spécifique sur votre site web, comme s’inscrire à une newsletter ou acheter un produit, un bouton sticky est un moyen efficace de les y inciter. Il est toujours visible et accessible, ce qui augmente les chances que les utilisateurs cliquent dessus.
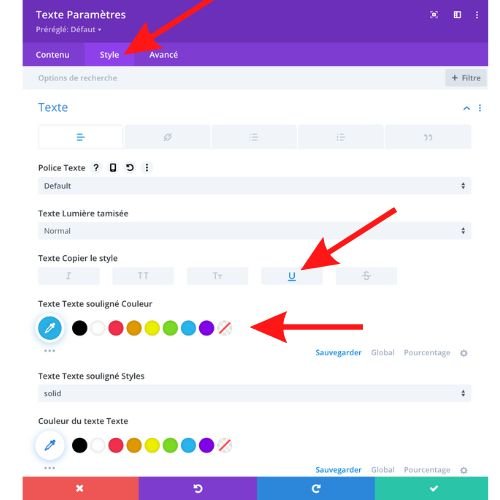
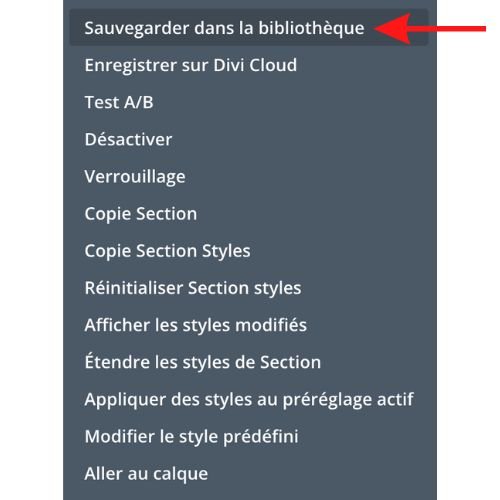
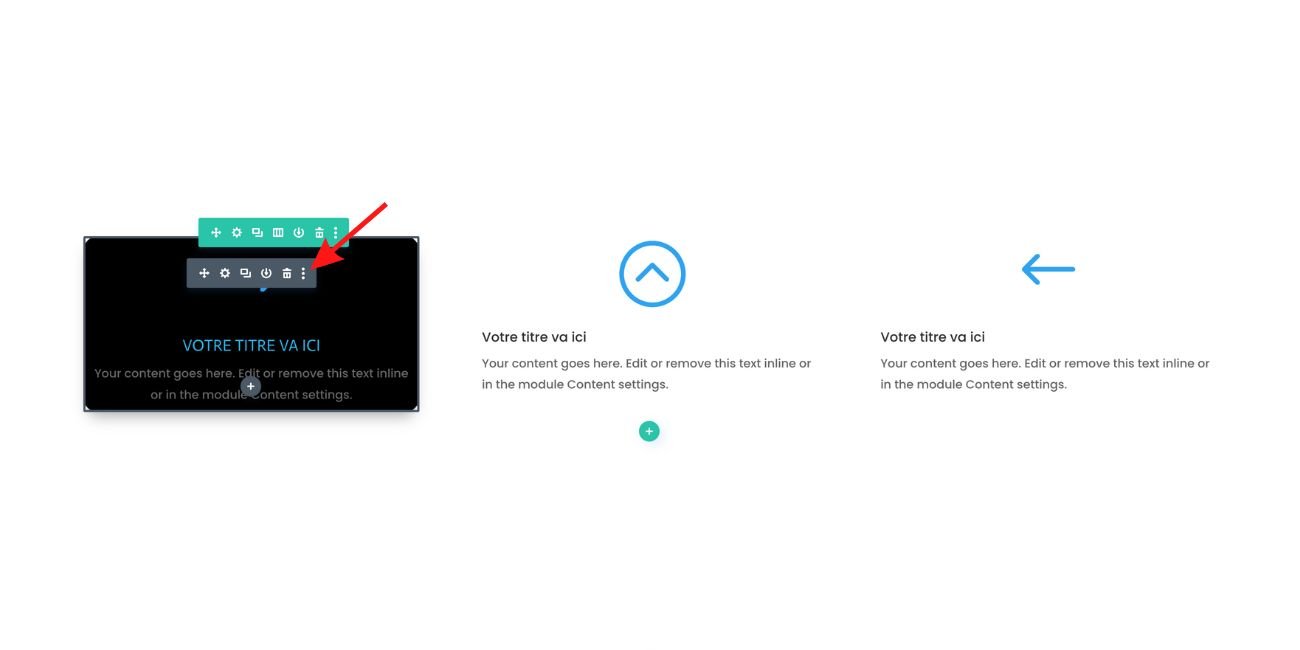
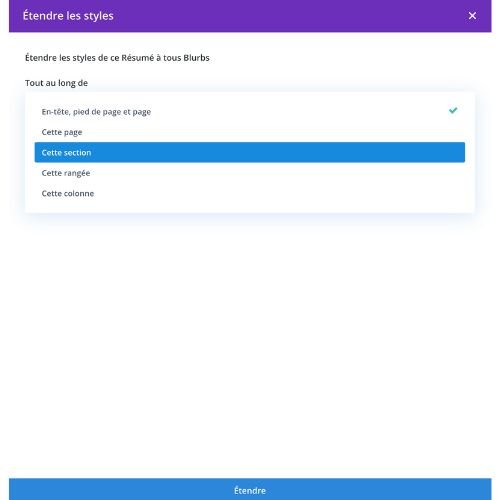
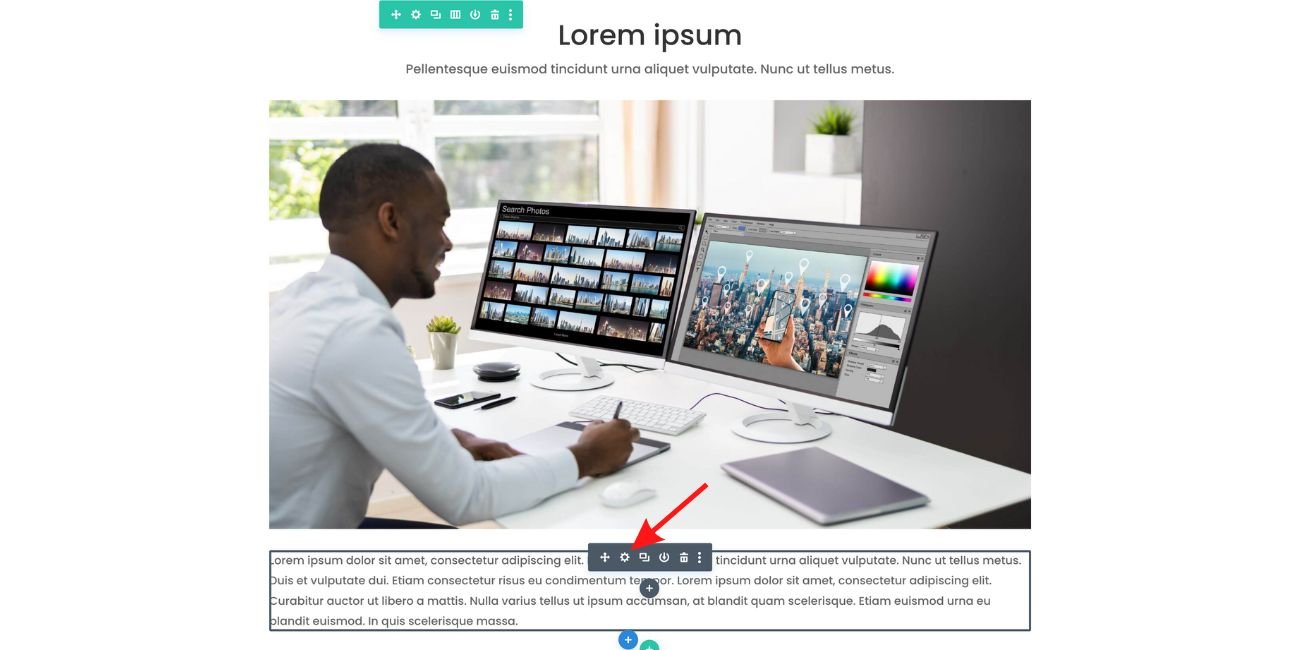
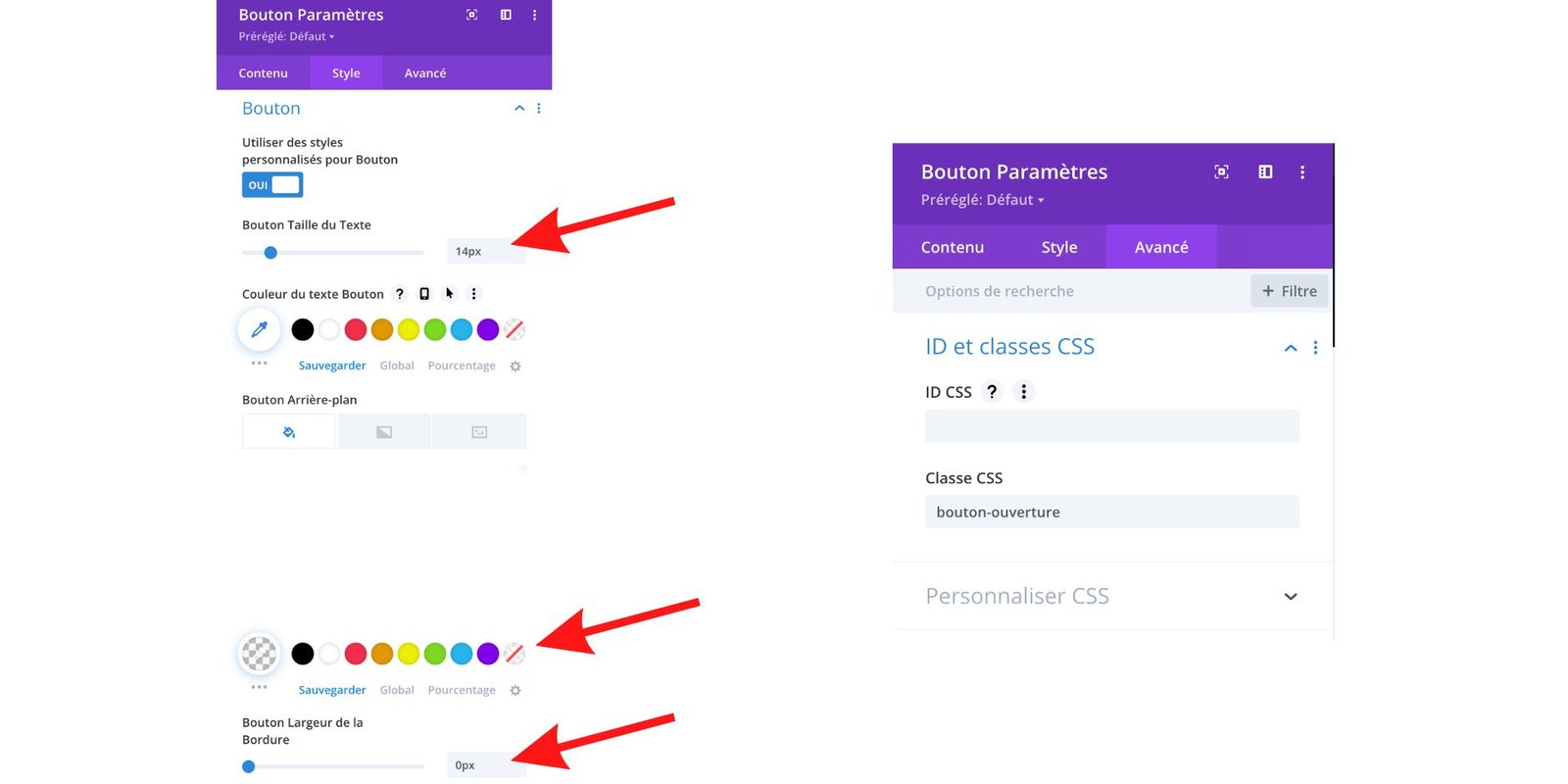
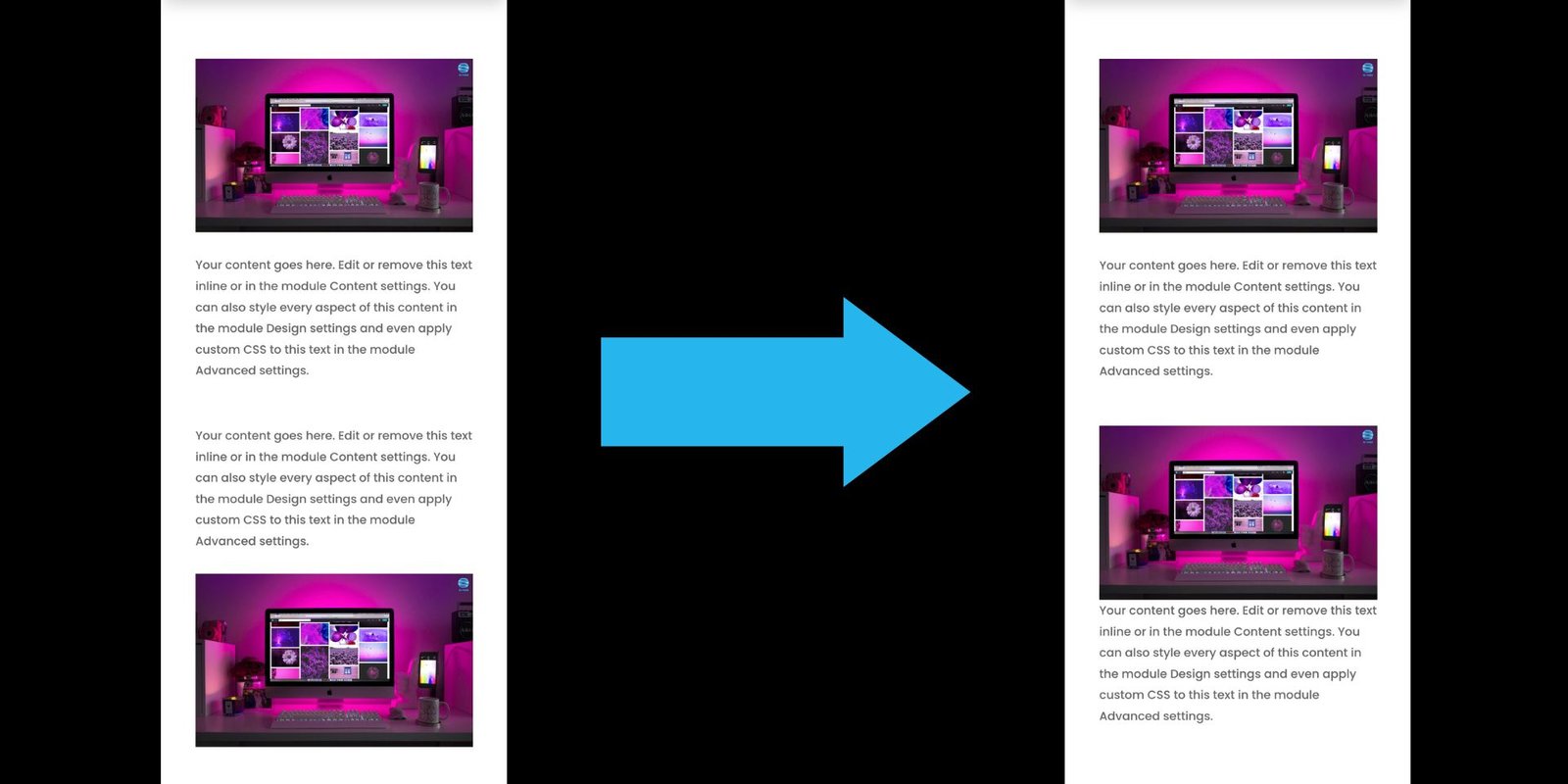
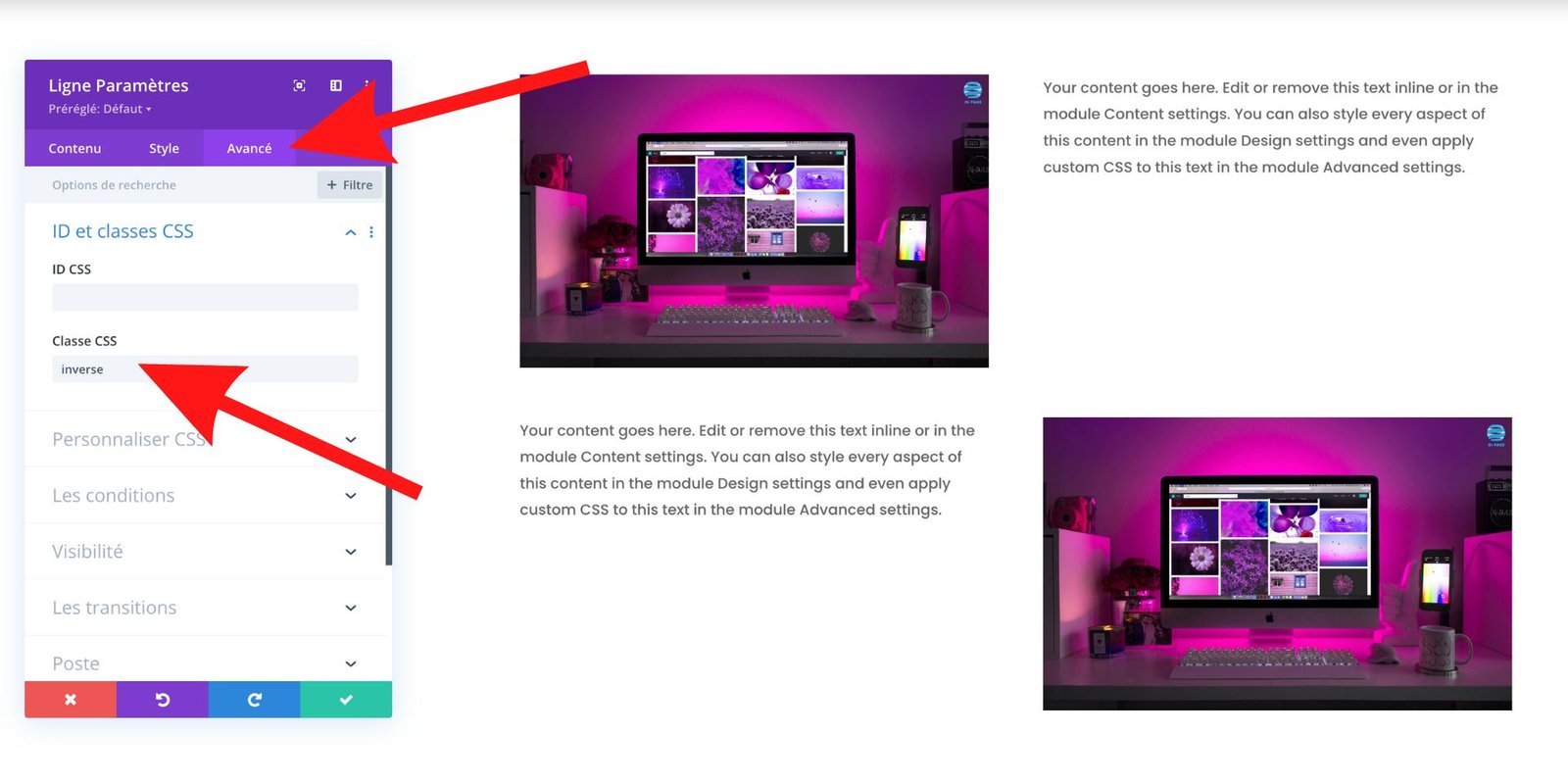
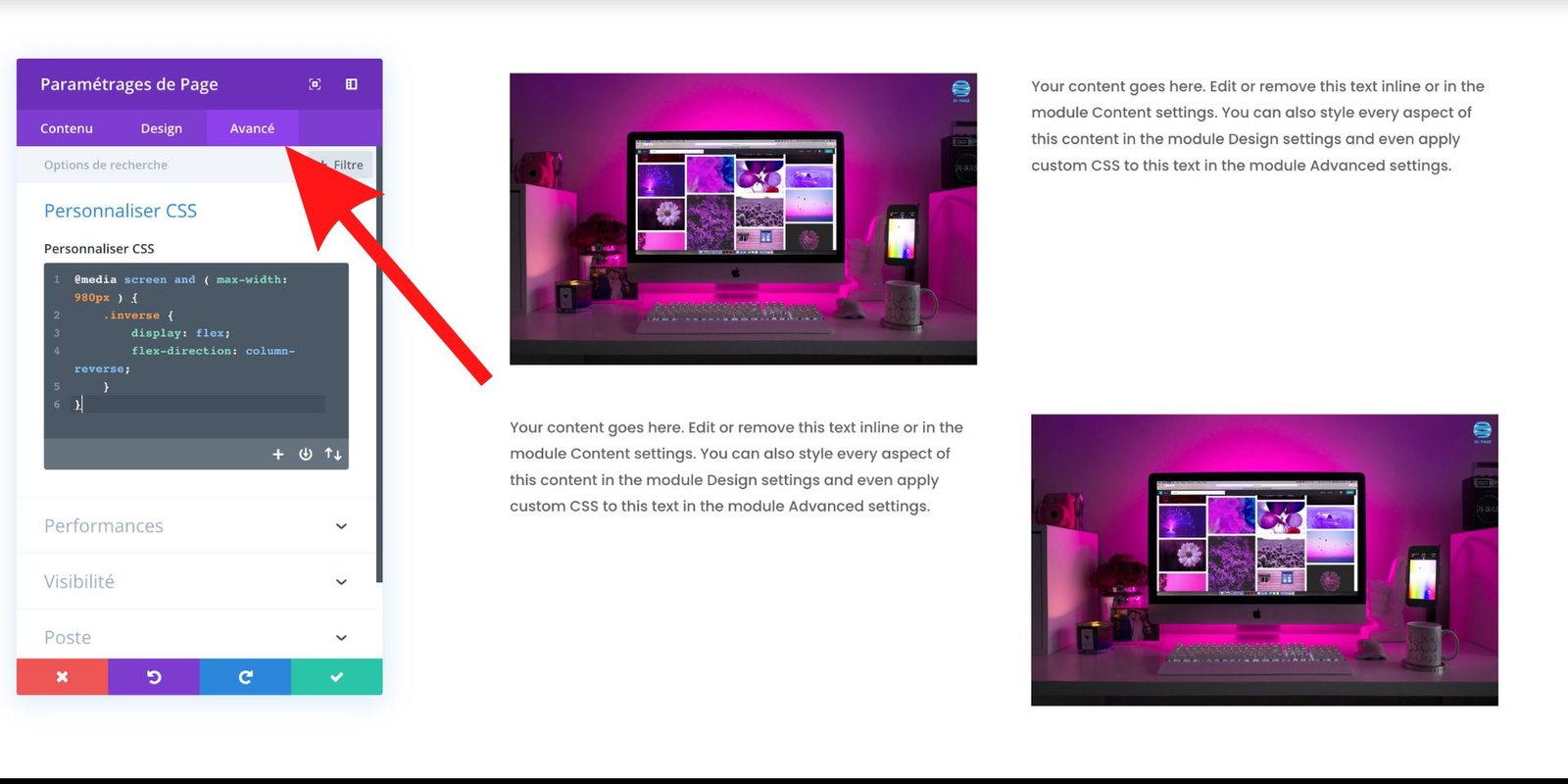
Créer un bouton sticky sur mobile le thème Divi est relativement simple. Il suffit de suivre quelques étapes faciles pour ajouter un bouton à votre site web. Suivez-notre guide pas à pas
En plus de faciliter la navigation et d’améliorer le taux de conversion, un bouton sticky peut également aider à améliorer l’expérience utilisateur globale sur votre site web. Les utilisateurs seront en mesure d’accéder facilement aux sections les plus importantes de votre site web, ce qui les incitera à rester plus longtemps sur votre site et à revenir à l’avenir.
En utilisant un bouton sticky sur mobile, vous pouvez également améliorer votre référencement naturel. Si les utilisateurs passent plus de temps sur votre site web, cela signifie que Google et les autres moteurs de recherche considèreront votre site web comme pertinent et utile pour les utilisateurs, ce qui peut améliorer votre classement dans les résultats de recherche.
En résumé, ajouter un bouton sticky en bas de page sur mobile avec WordPress et le thème Divi est un excellent moyen d’améliorer l’expérience utilisateur sur votre site web. Il facilite la navigation, augmente le taux de conversion et peut même améliorer votre référencement naturel.
Il est facile à mettre en place, il vous suffit de suivre quelques étapes simples pour ajouter un bouton à votre site web. N’hésitez pas à expérimenter avec les options de personnalisation de votre thème Divi pour créer un bouton sticky qui convient à vos besoins spécifiques