Des « bullet points » (liste à puces) basiques aux bullet points stylés, comment donner de l’impact à vos listes
Les listes à puces (bullet point) sont un élément clef pour structurer le contenu de manière visuelle et attrayante. Mais il est facile de tomber dans la monotonie avec des puces standards et impersonnelles. Heureusement, Divi nous offre de nombreuses options pour personnaliser nos listes à puces et leur donner plus d’impact. Dans ce tutoriel, nous allons voir comment changer la forme, la couleur, la taille des puces pour les adapter à votre style et rendre vos listes plus percutantes. Nous verrons aussi comment ajouter des icônes comme puces pour encore plus de visuel. En suivant ces quelques étapes simples, vos listes à puces passeront du basique au mémorable !

Le tuto en vidéo
Changer les listes à puces avec Divi (option native)
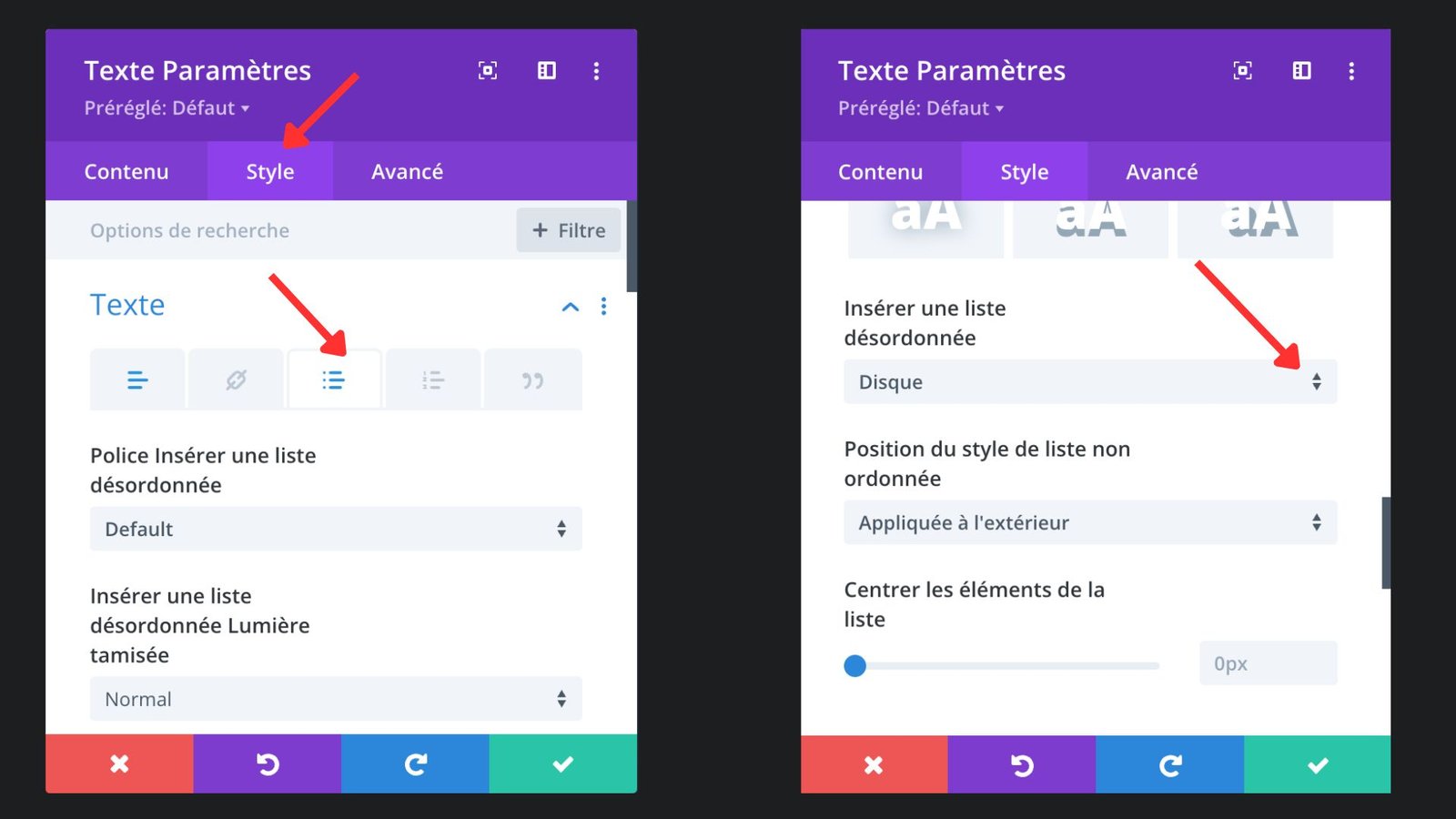
Pour accéder aux options de mise en forme des puces, il suffit d’insérer une liste à puces dans un module de texte, puis de se rendre dans l’onglet « Style » . Là, en cliquant sur l’icône de liste à puces, vous aurez accès à différents réglages :
- Police et taille du texte des puces
- Alignement du texte
- Espacement entre les puces
- Couleur du texte
Plus bas, vous pourrez aussi choisir la forme des puces parmi :
- Disque (rond)
- Carré
- Cercle
- Pas de puce

Les limites du CSS pour la personnalisation des puces
Divi offre de nombreuses options pour personnaliser les puces d’une liste. Cependant, certaines personnalisations plus poussées se heurtent aux limites du CSS.
Par exemple, il n’est pas possible de changer la couleur du texte des puces indépendamment de celle du texte de la liste. En effet, la propriété CSS « list-style-color » n’existe pas.
Ainsi, si vous changez la couleur d’une liste à puces, celle-ci s’appliquera à la fois au texte et aux puces. Impossible de les différencier.
C’est une limitation inhérente au CSS, Divi n’y est pour rien ! Mais rassurez-vous, il existe des astuces pour contourner cela et obtenir le résultat voulu. Nous allons voir comment faire preuve de créativité pour repousser les limites du CSS et créer des puces très stylées. Accrochez-vous, ça va devenir technique !
Comment changer la couleur des puces indépendamment du texte ?
Nous avons vu que les limitations du CSS empêchent de définir une couleur de puces différente de celle du texte avec les options natives de Divi. Heureusement, il existe une astuce pour contourner cela !
La solution consiste à désactiver complètement l’affichage des puces, puis à les réinsérer « virtuellement » via du code CSS personnalisé.
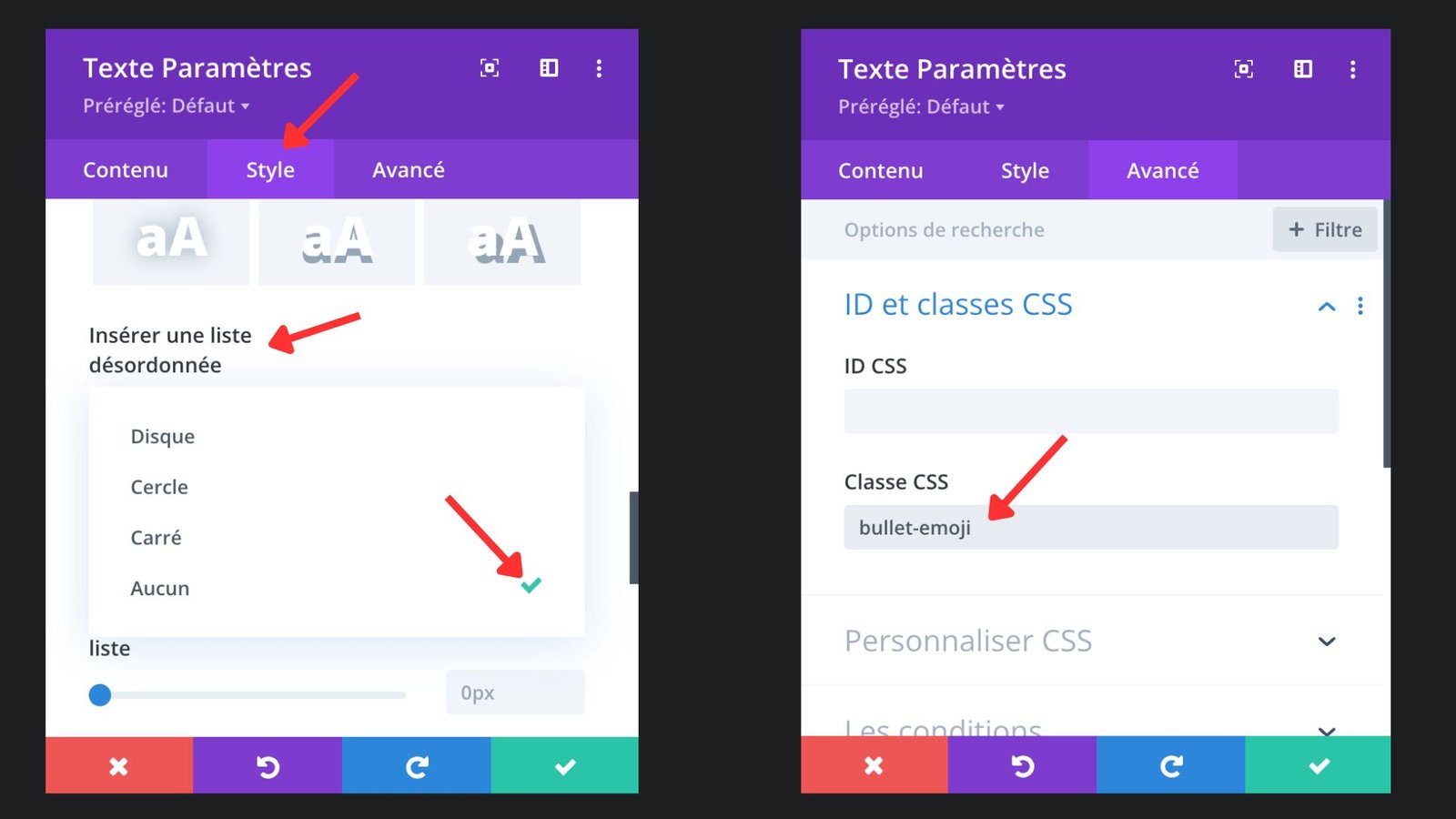
Dans le module texte rendez-vous sur le deuxième onglet « style » – « Insérer une liste désordonnée » et sélectionnez « Aucun »
Dans le troisième onglet « Avancé » – « Classe CSS » écrivez bullet-point

- Rendez-vous dans la section « Paramètre de page » – onglet « avancé » – « personnaliser CSS »
- Copiez et collez le code CSS suivant :
/* changer couleur des points de liste avec la classe CSS bullet-point */
.bullet-point ul {
list-style: none;
}
.bullet-point li::before {
content: "• "; color: #27b5ed;
}Changer le style des puces avec des caractères spéciaux
Le code CSS vu précédemment permet de réinsérer une puce de type « disque » grâce au caractère spécial « • ». Mais on peut aller plus loin et utiliser n’importe quel caractère à la place !
Pour afficher des caractères spéciaux comme des symboles, vous pouvez :
- Sur Mac : utiliser le raccourci clavier « Ctrl + Cmd + Espace » pour ouvrir le sélecteur de caractères spéciaux.
- Sous Windows : « Touche logo Windows + . » ouvre également un sélecteur de caractères spéciaux.
Grâce à cela, vous pouvez par exemple remplacer le « • » par :
- Une flèche : ➤
- Une étoile : ★
Il suffit de revenir dans le code CSS et de changer le caractère entre guillemets après « content:«
/* changer couleur des points de liste avec la classe CSS bullet-point */
.bullet-point ul {
list-style: none;
}
.bullet-point li::before {
content: "★ "; color: #27b5ed;
}Attribuer une couleur différente à chaque puce
Nous avons vu qu’il est possible de styliser toutes les puces d’une liste de la même façon. Mais peut-on aller plus loin et leur attribuer une couleur différente chacune ? Oui, c’est faisable !
Pour cela, il faut définir une couleur pour chaque puce une par une via leur position dans la liste.
Par exemple, pour une liste à 5 puces :
- La première puce est sélectionnée avec :first-child
- La dernière avec :last-child
- Les intermédiaires via : nth-child(x) où x est leur rang
Dans le troisième onglet « Avancé » – « Classe CSS » écrivez bullet-point- color-change

/* assigner une couleur différente aux points de liste avec la classe CSS bullet-point-color-change */
.bullet-point-color-change ul {
list-style: none;
}
.bullet-point-color-change li:first-child::before {
content: "★ "; color: #FF0000 ;
}
.bullet-point-color-change li:nth-child(2)::before {
content: "★ "; color: #0FFF00;
}
.bullet-point-color-change li:nth-child(3)::before {
content: "★ "; color: #FF00FF;
}
.bullet-point-color-change li:nth-child(4)::before {
content: "★ "; color: #0017FF ;
}
.bullet-point-color-change li:last-child::before {
content: "★ "; color: #000000;
}Créer une liste à puces en emojis
Les emojis offrent un excellent moyen de créer des puces amusantes et originales. On peut tout à fait définir un emoji différent pour chaque puce, comme ceci :

/* utiliser des emojis comme points de liste avec la classe CSS bullet-emoji */
.bullet-emoji ul {
list-style: none;
}
.bullet-emoji li:first-child::before {
content: "✅ ";
}
.bullet-emoji li:nth-child(2)::before {
content: "🚀 ";
}
.bullet-emoji li:nth-child(3)::before {
content: "👍 ";
}
.bullet-emoji li:last-child::before {
content: "😉 ";
}En utilisant le sélecteur d’emoji, vous pouvez choisir n’importe quel emoji en remplacement des puces standards.
C’est une excellente technique pour apporter de la couleur et de la vie à vos listes à puces, tout en structurant votre contenu. Vos lecteurs adoreront découvrir des emojis à la place des traditionnels points ou chiffres.
Amusez-vous à trouver les emojis qui correspondent le mieux à votre contenu pour des puces fun et mémorables !
En conclusion,
Nous voilà arrivés au terme de ce tutoriel sur la personnalisation poussée des puces dans Divi. J’espère que ces astuces CSS vous auront donné des idées pour rendre vos listes à puces beaucoup plus créatives !
Les codes partagés permettent d’agir sur des listes spécifiques, en leur assignant une classe CSS.
Si vous voulez que ces styles s’appliquent globalement à toutes vos listes, il suffit de supprimer la classe et d’intégrer le code CSS directement dans la section « Personnaliser CSS » des options de thème Divi.
Quel que soit votre niveau en CSS, n’hésitez pas à tester, même de manière basique. Donnez de la couleur, jouez avec les formes, osez les emojis ! Vos lecteurs adoreront ces petites touches d’originalité.
/* changer couleur des points de liste sur tout le site */
ul {
list-style: none;
}
li::before {
content: "• "; color: #27b5ed;
}J’espère que ce tutoriel vous inspira à explorer tout le potentiel créatif de Divi pour des puces et des listes qui ne passent pas inaperçues. Amusez-vous bien !