L’affichage en plein écran des images pour une interaction immersive.
Le code JavaScript présenté ci-dessous permet d’améliorer l’expérience utilisateur sur les sites web en permettant aux visiteurs de visualiser les images en plein écran. Cela offre une approche interactive pour agrandir les images et observer les détails avec aisance. Nous allons expliquer comment ce code fonctionne et pourquoi il est utile pour les sites web.

Avantages pour les sites web :
Expérience utilisateur améliorée :
En permettant aux visiteurs d’agrandir les images en plein écran, le site offre une expérience visuelle immersive. Cela permet aux utilisateurs de mieux apprécier les détails des images, ce qui peut être particulièrement utile pour les sites d’art, de photographie, de voyage, de produits, etc.
Interactivité accrue :
L’ajout de cette fonctionnalité apporte une dimension interactive au site, offrant aux utilisateurs un moyen simple de zoomer sur les images qu’ils trouvent intéressantes.
Compatibilité multi-navigateurs :
Le code prend en charge différents navigateurs en utilisant des méthodes spécifiques à chacun. Cela garantit que la fonctionnalité d’affichage en plein écran fonctionne de manière cohérente pour tous les utilisateurs, quel que soit leur navigateur préféré.
Pas de dépendance externe : Le code est écrit en pur JavaScript, ce qui signifie qu’il n’a pas besoin de dépendances externes telles que des bibliothèques ou des frameworks supplémentaires pour fonctionner correctement.
En conclusion :
En mettant en œuvre ce code d’affichage en plein écran pour les images, les propriétaires de sites web peuvent améliorer significativement l’expérience de leurs visiteurs. En offrant une expérience visuelle immersive et interactive, les utilisateurs seront plus enclins à explorer le contenu du site et à rester plus longtemps. Cette fonctionnalité, combinée à une compatibilité multi-navigateurs, contribue à renforcer la qualité globale du site et à satisfaire les attentes des visiteurs en matière d’ergonomie et d’interactivité.
Le tuto en vidéo
Code Javascript à ajouter dans le « Body » de votre site
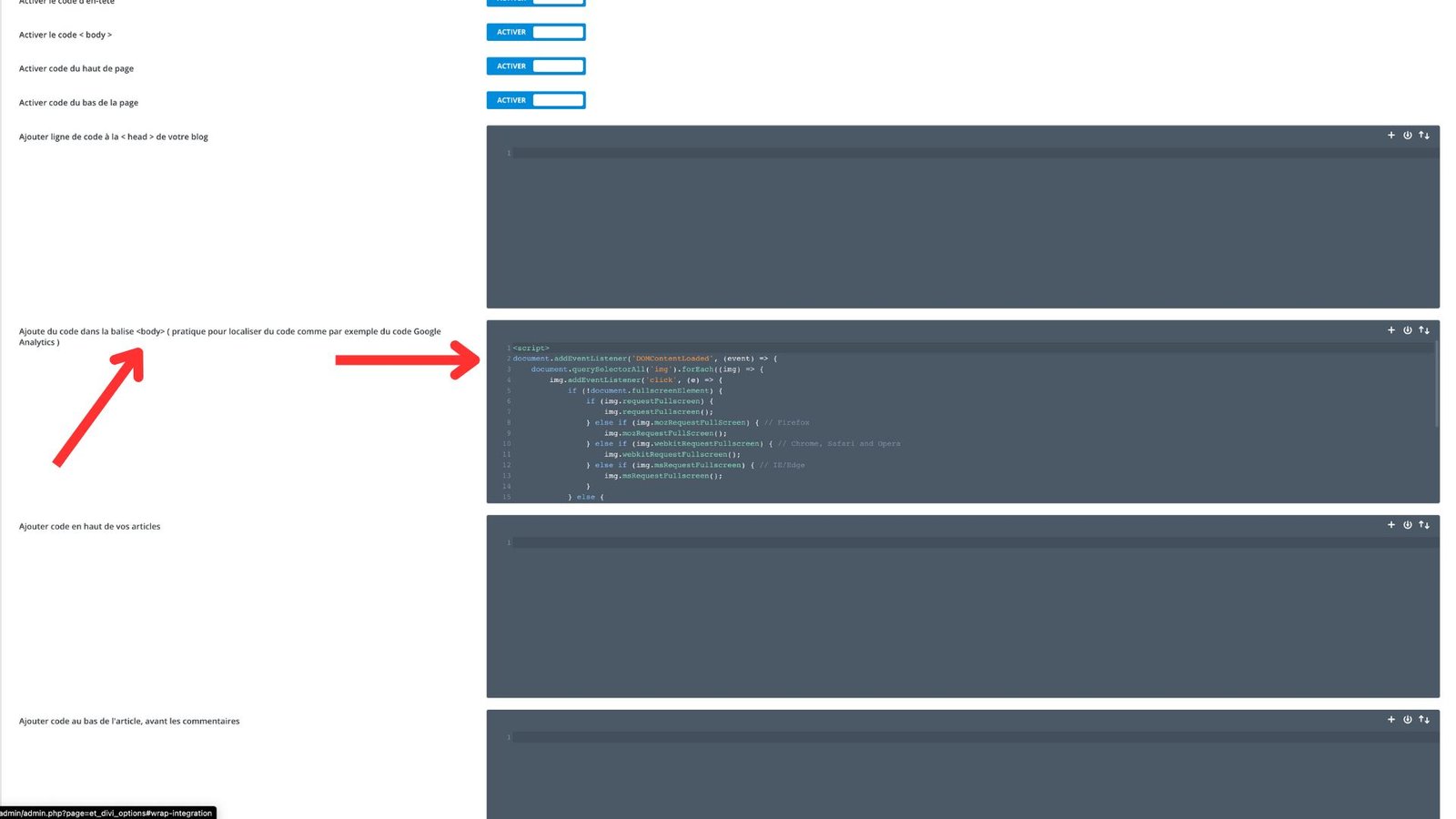
Où trouver le « Body »
Dans votre Dashboard WordPress, cliquer sur « Divi » – « Options du thème » – « L’intégration »
Copier le code ci-dessous dans le « Body »

<script>
document.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('img').forEach((img) => {
img.addEventListener('click', (e) => {
if (!document.fullscreenElement) {
if (img.requestFullscreen) {
img.requestFullscreen();
} else if (img.mozRequestFullScreen) { // Firefox
img.mozRequestFullScreen();
} else if (img.webkitRequestFullscreen) { // Chrome, Safari and Opera
img.webkitRequestFullscreen();
} else if (img.msRequestFullscreen) { // IE/Edge
img.msRequestFullscreen();
}
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) { // Firefox
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) { // Chrome, Safari and Opera
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) { // IE/Edge
document.msExitFullscreen();
}
}
});
});
});
</script>Sauvegarder votre page et le tour est joué. Vous avez maintenant toutes vos images qui s’afficheront en plein écran dès que vous cliquerez dessus 😉





