Guide Pratique : Transformer Votre Site Web en Expérience Responsive Inoubliable
Introduction
Salut, mes chers créateurs en ligne ! C’est votre ami Dr Page, et aujourd’hui, nous allons plonger dans le monde merveilleux du design web responsive. Vous vous demandez peut-être, « Qu’est-ce que c’est et pourquoi est-ce si important ? » Eh bien, dans ce monde en constante évolution, où les smartphones sont devenus nos compagnons de tous les jours, avoir un site web qui s’adapte à tous les appareils est essentiel. Non seulement cela améliore l’expérience utilisateur, mais cela peut aussi booster votre référencement ! Alors, enfilez vos lunettes de geek et préparez-vous à devenir un maître du design web responsive.
Les Principes de Base du Design Web Responsive
Qu’est-ce que le Design Web Responsive ?
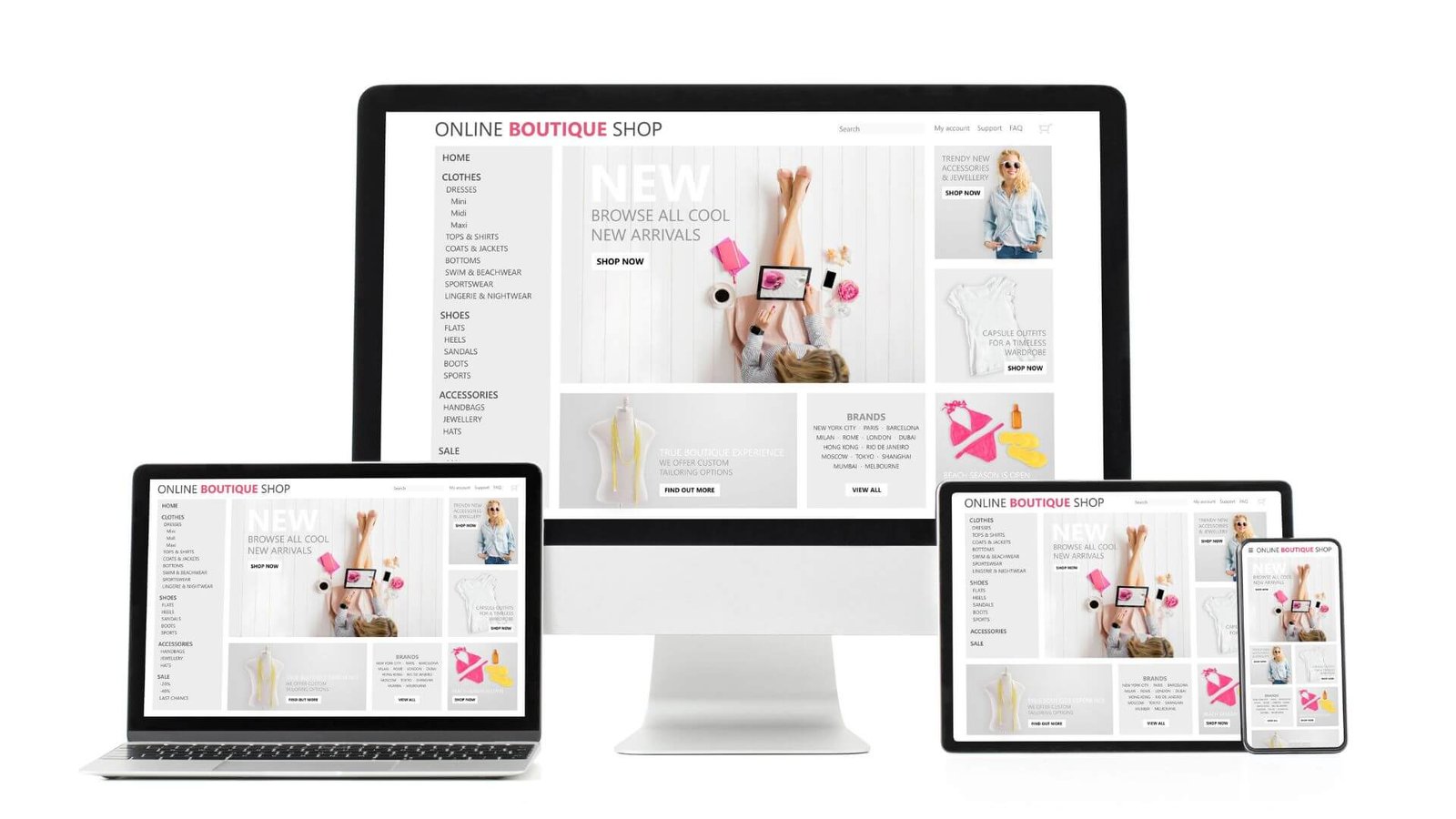
Le design web responsive, mes amis, c’est l’art de créer des sites web qui s’adaptent à la taille de l’écran de l’utilisateur. Cela signifie que votre site aura fière allure, que vous le consultiez sur un ordinateur de bureau, un smartphone ou une tablette. C’est un peu comme avoir un caméléon pour animal de compagnie qui change de couleur en fonction de son environnement. Sauf que dans ce cas, votre site web est le caméléon, et l’environnement est l’appareil de l’utilisateur. Vous pouvez en savoir plus sur ce concept dans ce guide Google sur le design web responsive.
Pourquoi est-ce Important ?
Imaginez ça : vous avez créé un site web incroyable, mais quand les gens le visitent sur leur téléphone, tout est déformé et difficile à naviguer. Vous pouvez dire adieu à ces visiteurs ! Un site web responsive, en revanche, est accueillant et accessible, peu importe l’appareil. C’est comme si vous invitiez vos visiteurs à entrer dans votre maison. Vous voulez qu’ils se sentent à l’aise, n’est-ce pas ? Eh bien, c’est la même chose pour votre site web.
Comment Rendre un Site Web Responsive
Maintenant que nous avons couvert les bases, passons à la partie amusante : comment rendre un site web responsive. Prêt à devenir un maître du design web responsive ? Allons-y !
Utiliser un Layout Flexible
Au lieu de définir des largeurs fixes, utilisez des pourcentages. Cela permet à votre contenu de s’adapter à l’espace disponible. C’est comme si vous construisiez une maison avec des murs qui peuvent se déplacer en fonction du nombre de personnes à l’intérieur. Plutôt cool, non ?
Images Fluides
Assurez-vous que vos images se redimensionnent en fonction de la taille de l’écran. Cela peut être fait en utilisant des unités relatives dans votre CSS. C’est comme si vous aviez une peinture qui change de taille en fonction du mur sur lequel elle est accrochée. C’est un peu magique, non ?
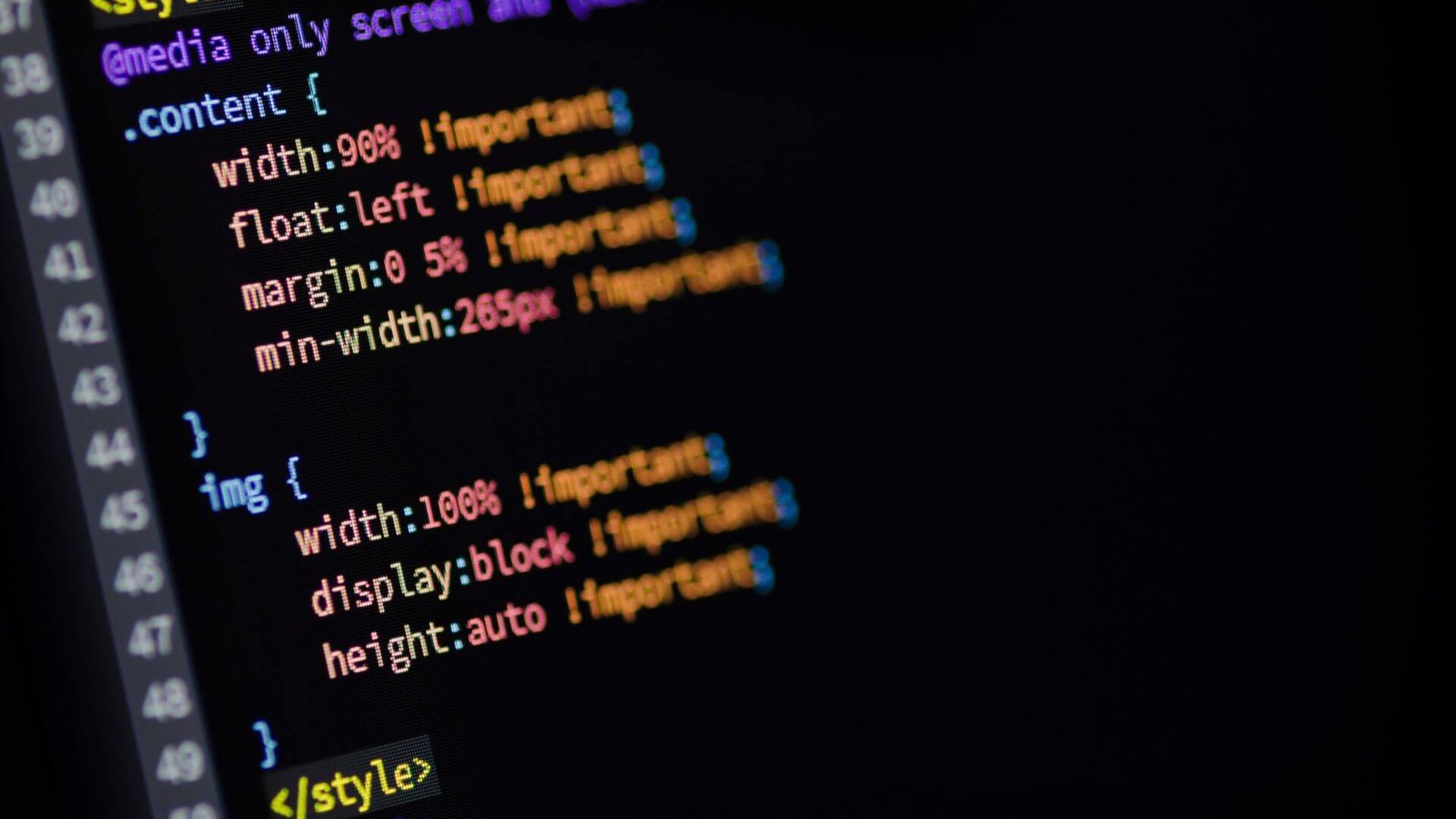
Media Queries
Les media queries permettent d’appliquer différents styles en fonction de la taille de l’écran. C’est un outil puissant pour rendre votre site responsive. C’est comme si vous aviez un chef d’orchestre qui dirige les musiciens pour qu’ils jouent différemment en fonction de la salle de concert. C’est assez impressionnant, non ?
Conseils et Astuces
1 – Gardez la simplicité en tête. Comme le dit le vieil adage, « la simplicité est la sophistication ultime ». Ne compliquez pas les choses inutilement.
2 – Pensez à la facilité de navigation sur mobile. Vos utilisateurs doivent pouvoir naviguer facilement sur votre site avec un seul pouce. Oui, vous avez bien entendu, un seul pouce !
3 – Testez votre site sur différents appareils. N’oubliez pas, votre site doit être comme un caméléon, capable de s’adapter à tous les environnements.
4 – Utilisez des outils de test de la réactivité d’un site web comme celui-ci outil de test de Google. Ils peuvent vous aider à identifier les problèmes et à les résoudre.
Conclusion
Mes amis, le design web responsive n’est pas seulement une tendance, c’est une nécessité. En suivant les conseils de cet article, vous serez sur la bonne voie pour créer un site web qui non seulement aura fière allure, mais qui sera aussi fonctionnel sur tous les appareils. N’oubliez pas que votre site web est souvent la première impression que les gens ont de votre entreprise, alors faites-en une bonne ! Restez créatifs et continuez à apprendre. Et n’oubliez pas, si vous avez besoin d’inspiration, consultez ces exemples de sites web responsive. À la prochaine !
FAQs
Qu'est-ce qu'un design web responsive ?
C’est une approche du design web qui fait en sorte que votre site s’adapte à la taille de l’écran de l’utilisateur. Cela signifie que votre site aura fière allure, que vous le consultiez sur un ordinateur de bureau, un smartphone ou une tablette.
Pourquoi le design web responsive est-il important ?
Avec l’augmentation de l’utilisation des smartphones pour naviguer sur le web, avoir un site web responsive est devenu essentiel. Un site web responsive améliore l’expérience utilisateur et peut également améliorer votre référencement.
Comment puis-je rendre mon site web responsive ?
Il y a plusieurs techniques que vous pouvez utiliser, comme l’utilisation d’un layout flexible, d’images fluides et de media queries. Vous pouvez également utiliser des frameworks CSS comme Bootstrap qui sont conçus pour être responsive.
Quels sont les avantages d'un design web responsive ?
Un design web responsive peut améliorer l’expérience utilisateur, augmenter le temps passé sur votre site, réduire le taux de rebond et améliorer votre référencement.
Mon site web doit-il être responsive ?
Oui, absolument. Avec l’augmentation de l’utilisation des smartphones et des tablettes pour naviguer sur le web, ne pas avoir un site web responsive pourrait vous faire perdre une grande partie de votre audience.
Liens utiles
Vidéos YouTube – le responsive sur Divi Builder