DESIGN DIVI
Apprenez à créer un site unique et créatif !
![Pourquoi choisir Dr Page pour la création de votre site web en Guadeloupe [Guide 2024]](https://dr-page.fr/wp-content/uploads/2024/06/Ajouter-un-titre-84-1-1080x675.jpg)
Pourquoi choisir Dr Page pour la création de votre site web en Guadeloupe [Guide 2024]
Introduction Importance d'un site web performant pour les entreprises Avantages de choisir Dr Page, une entreprise locale en Guadeloupe Aperçu des services et expertises de Dr Page 1. Pourquoi choisir Dr Page pour la création de votre site web Expertise locale...

L’avenir des Callbots IA : vers une automatisation totale du service client ?
L'automatisation du service client est-elle inévitable ?Les callbots IA, ces assistants conversationnels automatisés, révolutionnent le service client. En 2023, le marché mondial des callbots IA a atteint 1,3 milliard de dollars et devrait croître à un taux de...

Divi AI d’Elegant Themes : Une révolution pour WordPress, mais à quel prix ?
L'avenir du Web Design avec Divi AI : Avantages et ConsidérationsLe monde du référencement SEO et du design web ne cesse d'évoluer avec l'introduction de nouvelles technologies, notamment l'intelligence artificielle (IA). Elegant Themes, un leader dans les thèmes...

Boostez Votre Site avec des Snippets CSS
Qu'est-ce qu'un Snippet Divi et comment l'utiliser ? Les Snippets sont des bouts de code prêts à l'emploi qui permettent d'ajouter rapidement des fonctionnalités ou de personnaliser l'apparence de votre site WordPress. Les utilisateurs de Divi sans...

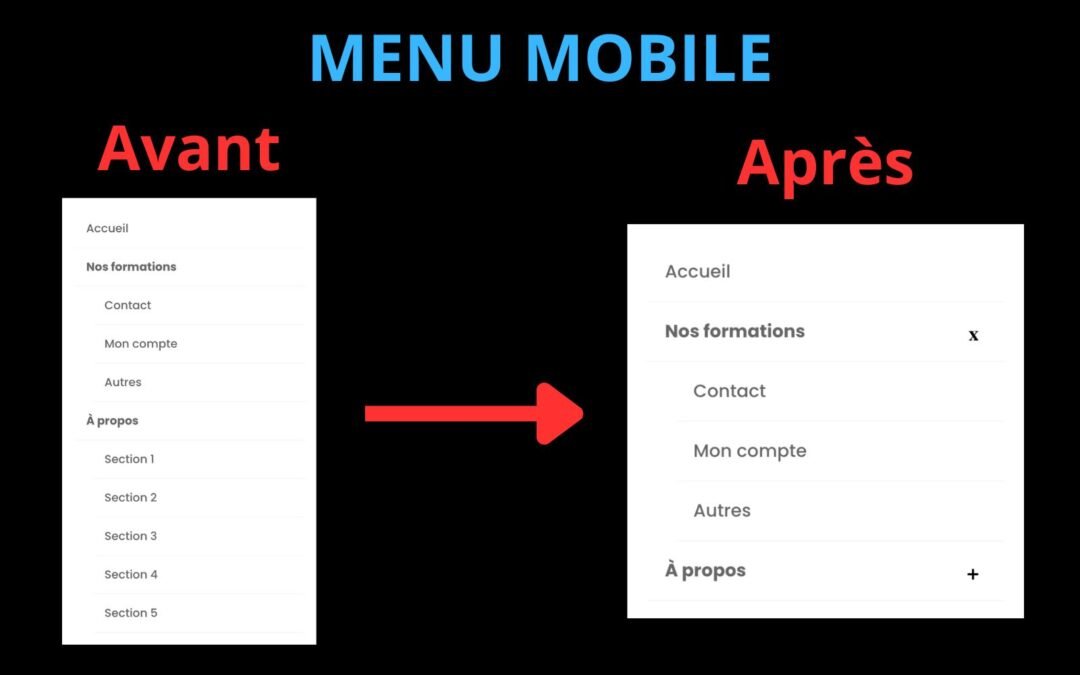
Refermez automatiquement les sous-menus de votre site Divi sur mobile
Évitez que les sous-menus restent ouverts et gênent la navigation sur mobile Cet article explique comment configurer votre site Divi pour que les sous-menus se referment automatiquement lorsque les utilisateurs naviguent sur la version mobile. Cette astuce simple...

Personnalisez vos « Listes à puces » avec Divi pour des bullet points mémorables
Des "bullet points" (liste à puces) basiques aux bullet points stylés, comment donner de l'impact à vos listes Les listes à puces (bullet point) sont un élément clef pour structurer le contenu de manière visuelle et attrayante. Mais il est facile de tomber dans la...

Affichez vos images en plein écran pour captiver vos visiteurs
L'affichage en plein écran des images pour une interaction immersive. Le code JavaScript présenté ci-dessous permet d'améliorer l'expérience utilisateur sur les sites web en permettant aux visiteurs de visualiser les images en plein écran. Cela offre une approche...

Comment réaliser un effet texte masqué avec n’importe quelle image sur Divi ?
Un effet très cool ! Donnez vie à votre texte avec notre effet de texte masqué ! Cet effet unique utilise une image de votre choix pour "masquer" votre texte, créant un effet visuellement captivant qui attire l'attention de vos visiteurs. L'effet de texte masqué est...

Créer un Effet de Texte Animé sur Divi
Ajouter un effet de vague à votre texte Bonjour à tous et bienvenue sur notre blog. Nous sommes ravis de vous présenter un contenu qui va certainement vous intéresser. Dans cet article, vous trouverez tous les codes nécessaires pour créer un effet de texte animé,...

Comment retirer les titres d’images au survol de la souris ?
Pourquoi retirer le titre des images au survol de la souris ?Lorsque vous créez un site web, chaque détail compte. Chaque élément visuel et fonctionnalité doit être soigneusement réfléchi pour offrir la meilleure expérience utilisateur possible. Une question...

Pourquoi et comment ajouter des icônes au menu de vos sites web ?
Pourquoi ajouter des icônes dans le menu de vos sites web ? Lorsqu'il s'agit de concevoir un site web, il est essentiel de créer une expérience utilisateur fluide et intuitive. Un élément clé de cette expérience est le menu du site. Traditionnellement, les...

Divi : personnaliser la largeur des colonnes pour mettre en valeur vos contenus clés
Créez une mise en page harmonieuse et professionnelle grâce à la personnalisation de la largeur des colonnes sur Divi Personnaliser la largeur des colonnes sur Divi est important pour plusieurs raisons. Tout d'abord, cela permet de s'assurer que le contenu s'affiche...

Améliorez l’expérience utilisateur de votre site mobile avec un menu horizontal !
Pourquoi un menu horizontal est-il meilleur qu'un icône hamburger sur mobile ? Lorsque vous naviguez sur un site web depuis votre téléphone portable, il est fréquent de trouver un petit icône représentant un hamburger dans le coin supérieur gauche de votre écran. Cet...

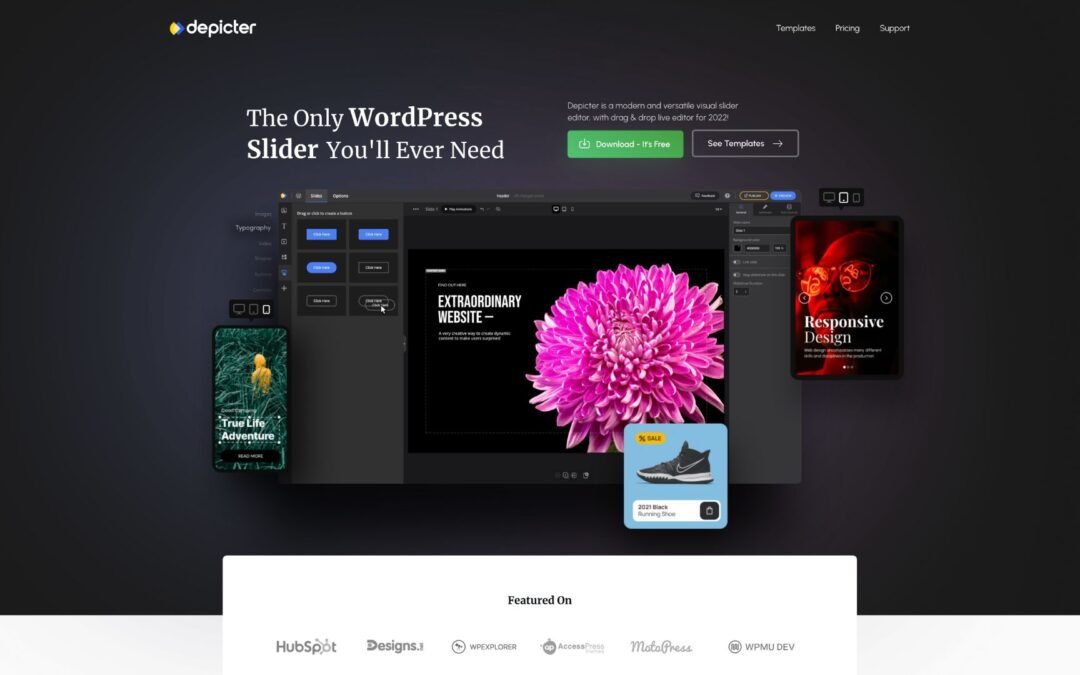
Créez des curseurs captivants pour votre site web avec Depicter
Découvrez les avantages uniques de Depicter : le générateur de curseurs professionnelsVous voulez des curseurs professionnels et interactifs pour votre site web ? Découvrez Depicter, le générateur de curseurs réactifs pour améliorer votre référencement. Avec des...

Comment personnalisez le curseur de votre souris sur votre site web !
Pourquoi personnaliser le curseur sur votre site web ? Il y a plein de bonnes raisons de personnaliser son curseur de souris sur son site web ! Cela peut donner un look super cool et original à votre site, et le rendre plus accrocheur pour les gens qui le visitent. De...

Découvrez pourquoi et comment créer un bouton sticky sur mobile avec Divi
Améliorer l'expérience utilisateur sur mobile : les avantages de la création d'un bouton sticky ! Avec l'augmentation de l'utilisation des appareils mobiles pour naviguer sur internet, il est de plus en plus important de s'assurer que votre site web est optimisé pour...

Créer un bouton « Lire plus » ou « Lire la suite » sur Divi
Créer un bouton "Lire plus" ou "Lire la suite sur DiviPourquoi masquer un texte trop long. Sur Internet, tous les mots comptent. Rien ne doit être laissé par hasard. De fait, chaque page Web doit avoir une certaine quantité de mots pour être référencée sur les...

Comment créer un effet flip box pour un bouton (CTA) sur Divi ?
Comment créer un effet flip box pour un bouton (CTA)Pourquoi personnaliser votre site web ? Vous vous demandez pourquoi personnaliser votre site web est si important ? Et bien, laissez-moi vous le dire : C'est un peu comme avoir une tenue vestimentaire unique et...

6 règles d’or pour avoir un site web professionnel !
6 règles d'or pour avoir un site web professionnel !Pourquoi avoir un site web professionnel ? Tous les jours, des milliers de sites Web sont créés et lancés sur la toile. Mais combien sont-ils à utiliser un site professionnel pour promouvoir leurs produits et...

Pousser encore plus la personnalisation de votre site !
Poussez encore plus la personnalisation de votre site !SIMPLY DIVI SHORTCODEPourquoi personnalisez votre site web ? Saviez-vous qu'il existe environ 2 milliards de sites Web dans le monde ? On s'attend à ce que le nombre augmente à un rythme rapide à partir...

Comment créer une page 404 personnalisé sur Divi ?
Comment créer une page 404 personnalisée sur Divi ?Pourquoi avez-vous besoin d’une page 404 personnalisée ? Vous savez ce qui est encore pire qu'une page 404? Une page 404 banale et non personnalisée. C'est pourquoi il est important d'avoir une page 404 personnalisée...

Comment réaliser un effet Ken Burns sur Divi ?
Comment réaliser un effet Ken Burns sur une section plein écran ?L'effet Ken Burns, c'est quoi ? L'effet Ken Burns est un type d'effet de panoramique et de zoom utilisé dans la production de films et de vidéos à partir d'images fixes. En termes simples, l'effet Ken...

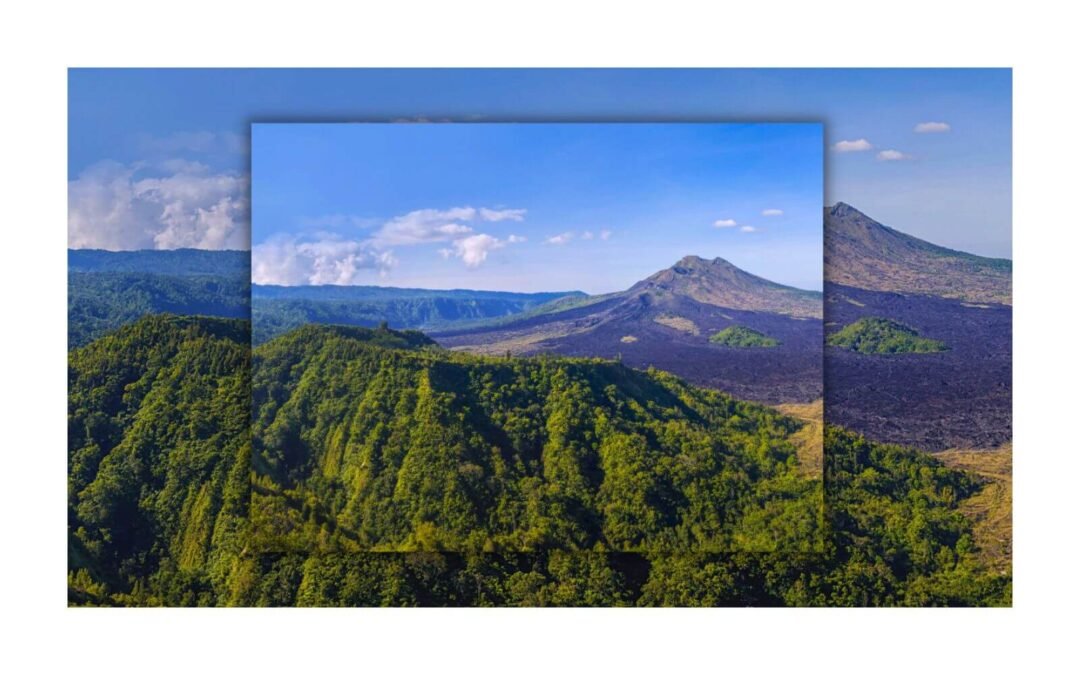
Comment réaliser des images flottantes superposées sur divi ?
Comment réaliser des images flottantes superposées ?Images flottantes superposées ? L'effet a pour but de créer une animation avec des images qui vont se superposer donnant l'impression de flotter sur votre page. Effet qui ne laissera pas vos visiteurs sans réaction...

Comment présenter vos collections de façon tendance et créative avec Divi ?
Comment présenter vos collections de façon tendance et créatives ?Sections créatives ! Il est important pour se distinguer de la concurrence d'avoir un site web qui ne ressemble à aucun autre. Grâce au Divi builder, vous avez une possibilité infinie pour réaliser de...

